GIMPを使ってSVGをPNGに変換:究極のガイド
ウェブ開発者、グラフィックデザイナー、その他のデジタルアーティストにとって、SVGファイルをPNG形式に変換することは重要です。高品質でオリジナル形式を損なうことなくSVG to PNG変換を行える、効率的で無料のオープンソースソリューション「GIMP(画像操作プログラム)」があります。このガイドでは、GIMPでSVGをPNGに変換する方法を簡単に説明します。
パート1:SVGとPNGについて
PNGからSVGへの変換の必要性を理解するために、その違いを知りましょう。
SVGについて
SVGは、スケーラブルベクターグラフィックス形式として知られています。SVGグラフィックスは、線、形状、色に基づくファイル記述を使用して2次元グラフィックスを生成します。このため、SVGグラフィックスは品質を損なうことなく、任意のサイズにリサイズすることができます。ロゴ、アイコン、ウェブやモバイルアプリ用のイラストに非常に便利です。

PNGについて
PNGグラフィックス形式は、透明性を含む画像に適しています。ただし、PNG画像はSVGと異なりピクセルベースであるため、スケーリングすると完全な画像が得られないことがあります。PNGはウェブグラフィックスで広く使用されており、幅広いチャンネルをサポートしています。

パート2:GIMPを使用してSVGをPNGに変換する手順
GIMPは、強力な機能を備えたツールであり、SVGからPNGへの変換を簡単に行えます。特にcricutプロジェクトでのgimp png svg変換では、正確さと品質が求められます。以下の簡単な手順で、成功する変換を実現しましょう:
1. GIMPでSVGファイルを開く
まず最初に、SVGファイルをGIMPで開きます。以下の手順を参照してください:

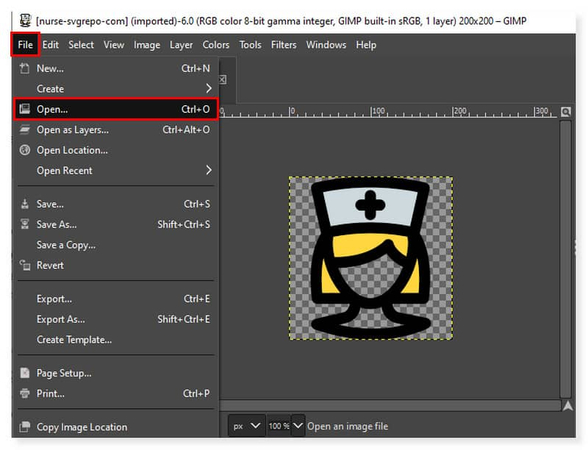
- GIMPを起動し、[ファイル] > [開く] を選択します。
- SVGファイルが保存されている場所を参照して選択します。
- GIMPは自動的にSVGファイルをインポートし、画像解像度やサイズの調整を求める場合があります。「OK」をクリックして続行します。
2. 画像サイズを調整
SVGファイルは解像度に依存しないため、PNG出力に合わせて画像サイズを調整することができます。

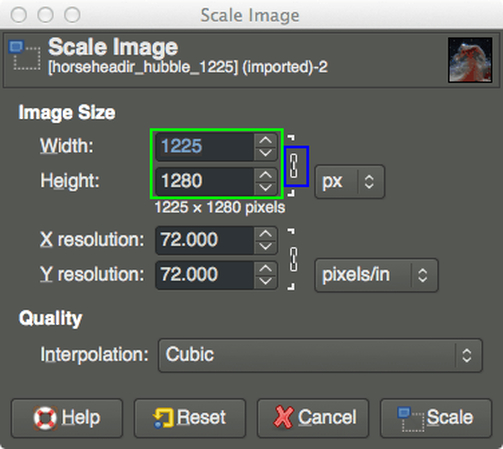
- [画像] > [画像のスケール] を選択します。
- ポップアップウィンドウで、希望する幅と高さを設定します。
- 幅と高さの比率を保持するには、チェーンアイコンのロックを解除しないでください。
3. 透明性を確認
SVGファイルに透明部分が含まれている場合、PNGファイルでもそれを保持する必要があります。以下を確認してください:

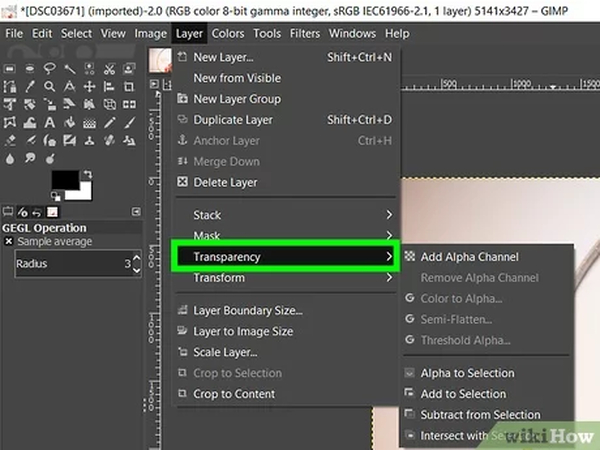
- レイヤーパネルでレイヤーを右クリックします。Photoshop CSの場合、レイヤーには自動的にアルファチャンネルが追加されます。
- 不要な背景を削除するには、[色を削除] ツールを使用して削除したい領域をハイライトします。
4. PNG形式でエクスポート
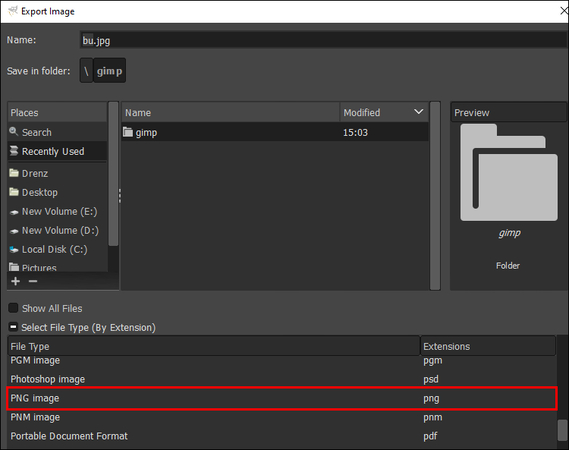
画像サイズを調整し、透明性を確認したら、次にPNG形式で保存します。[ファイル] > [名前を付けてエクスポート] を選択します。
- ドロップダウンリストからPNG形式を選択し、保存先フォルダを指定します。
- [エクスポート] をクリックします。

5. エクスポート設定を構成
GIMPはPNGエクスポートオプションを表示します。以下の設定を変更できます:
- 圧縮レベル:0(圧縮なし)から9(最大圧縮)を選択。高圧縮はファイルサイズを削減しますが、画質に影響する場合があります。
- 透明ピクセルの色値を保存:透明領域の元の色を保持したい場合に便利です。
- インターレース:ウェブ上で画像を徐々に読み込む場合に有効にします。
設定を選択したら、[エクスポート] をクリックしてPNGファイルを保存します。
パート3:GIMPでSVGをPNGに変換する際の一般的な問題
GIMPはSVGからPNG形式へのファイル変換を可能にします。ただし、「gimp png svg変換」の方法を探している際に、プロセス中に一般的なエラーが発生する場合があります。これらのエラーとその解決方法を見ていきましょう。
- 解像度の低下:SVGファイルは解像度に依存しませんが、PNG形式に変換する際に解像度が低下する場合があります。変換時に解像度を確認しましょう。
- 色のずれ:色プロファイルが正しく設定されていない場合、色がずれることがあります。SVGとPNGファイルの両方で同じ色プロファイルを使用していることを確認してください。
- 透明性の問題:透明性が失われることがあります。エクスポート時にアルファチャンネルを適切に処理することが重要です。[レイヤー] > [透明部分] > [アルファチャンネルを追加] を使用して、アルファチャンネルを確認してください。
パート4:ボーナスヒント:HitPawを使用した簡単なSVGからPNGへの変換
GIMPはSVGをPNGに変換する優れた方法ですが、より簡単なツールを求めるユーザーもいます。GIMPでの「svg to png gimp」変換の方法を探している場合、HitPaw Univd (HitPaw Video Converter)は手間なく変換を行う優れた代替手段です。このツールは、画像を簡単かつシームレスに変換し、品質を維持します。初心者でも経験豊富なユーザーでも、HitPawは直感的なサポートを提供し、数回のクリックでタスクを完了できます。
動画ガイドで詳しく学ぶ
主な特徴:
HitPaw UnivdでSVGをPNGに変換する方法
ステップ1:HitPaw Univdを起動し、ツールボックスタブから「画像変換機能」を選択し、SVG画像をインポートします。

ステップ2:画像をクリックしてプレビューします。必要に応じてファイルを追加したり、個別または一括で削除できます。

ステップ3:すべての画像に対してPNGを出力形式として選択し、出力先フォルダを設定します。
注: HitPaw UnivdはSVGファイルをJPG、WEBP、BMP、TIFF、JPEGなどの他の形式にも変換可能です。

ステップ4:「すべて変換」をクリックして、SVG画像を迅速にPNGに一括変換します。

パート5:GIMPでSVGをPNGに変換する際のよくある質問
Q1. GIMPでSVGをPNGに変換する際に解像度を調整するにはどうすればいいですか?
A1. GIMPではSVGファイルの解像度を変更できます。[画像] > [画像の拡大・縮小] に進み、エクスポート前に解像度セクションでDPIを設定してください。
Q2. GIMPで複数のSVGファイルを一括でPNGに変換できますか?
A2. いいえ、GIMPは一括変換をサポートしていません。ただし、「svg to png gimp」の方法を探している場合、バッチ処理スクリプトを使用するか、HitPawのような他の変換ツールを使用すれば、複数のSVGファイルを一度にPNGに簡単に変換できます。
Q3. GIMPでSVGをPNGに変換する際、透明な背景は保持されますか?
A3. はい、GIMPはPNGでSVGの透明性を維持します。画像にアルファチャンネルが含まれていることを確認し、エクスポート時にもアルファ設定が正しく行われていることを確認してください。
結論
svg to png gimpの方法を探している場合、GIMPはそれほど難しくありませんが、一括変換ができないため、最適な代替手段としてHitPaw Univdがあります。このツールは、プロジェクトに必要な品質、解像度、透明性を維持し、ウェブサイト、アプリ、またはグラフィックデザインの作業をスムーズかつ効率的に進めることができます。一括変換を行いたい場合、HitPaw Univdは品質を損なうことなく簡単に対応できます。これで、SVGからPNGへの変換がすぐに始められます。











 HitPaw Edimakor
HitPaw Edimakor HitPaw Video Enhancer
HitPaw Video Enhancer



この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。