PNGをSVGに変換する方法:高品質コンバーターのためのガイド
画像に対する好みは人それぞれ異なりますが、高品質な画像は、プロフェッショナルでレスポンシブなデザインを実現するために非常に重要です。PNGからSVGへの変換は、透明性を損なうことなく高品質なグラフィックを得る最も理にかなった方法です。ウェブデザインやロゴ、アイコン、その他スケーラブルなアセットをデザインする際、PNGファイルをSVGに変換することで、常に高品質な結果を得られます。このガイドでは、PNGからSVGへの変換方法を詳しく解説します。
パート1:なぜPNGをSVGに変換するのかどうか
PNGからSVGへの変換を行う利点は、SVGファイルがPNGファイルよりもはるかに軽量である点です。通常、SVGはストレージスペースをあまり必要とせず、ウェブサイトの読み込み時間が短縮され、SEOが向上します。また、SVGはアニメーションやウェブベースのグラフィックに適した便利な形式であり、編集が簡単で、ロゴやアイコンなどの継続的なデザイン作業にも柔軟性があります。これにより、デザインがシャープでプロフェッショナルに保たれるだけでなく、読み込み時間が短縮され、より最適化されたユーザー体験を提供できます。
パート2:PNGとSVGの違いを理解する
PNG(Portable Network Graphics):
PNGはピクセルを使用して画像を表現するラスター形式です。この形式は、透明な背景や詳細な色彩表現が必要な画像に最適ですが、ピクセルベースであるため、画像を拡大するとピクセル化が発生し、品質が低下します。そのため、ロゴやアイコンなど、拡大しても歪まない要素には適していません。静止画像には適していますが、他の形式に比べてファイルサイズが大きくなることがよくあります。
SVG(Scalable Vector Graphics):
SVGはベクター形式の画像で、数学的な数式を使用して形状や線を定義します。PNGファイルはピクセル情報を保存しますが、SVGファイルはピクセル情報を保存せず、その結果としてファイルサイズが非常に小さくなります。これにより、モバイルデバイスでの使用に適しており、読み込み時間も高速です。
パート3:AdobeとInkscapeを使用したPNGからSVGへの変換方法
PNGをSVGに変換することで、ウェブや印刷用のスケーラブルなグラフィックが得られます。このガイドでは、PNG画像を汎用性の高いSVGファイルに変換するための効果的なツールを紹介します。
Adobe Illustratorを使用したPNGからSVGへの変換
Adobe Illustratorは、.PNGを.SVGに変換できる最も人気のあるグラフィックデザインツールの1つです。このアプリケーションは高価で、新しいデザイナーには少し難しいかもしれません。ただし、デザインソフトウェアのさまざまなアプリケーションに慣れている場合、Adobe Illustratorを使用することで達成される詳細な結果に満足できるでしょう。

手順は以下の通りです:
ステップ1:Adobe Illustratorを開き、変換したいPNGファイルをインポートします。

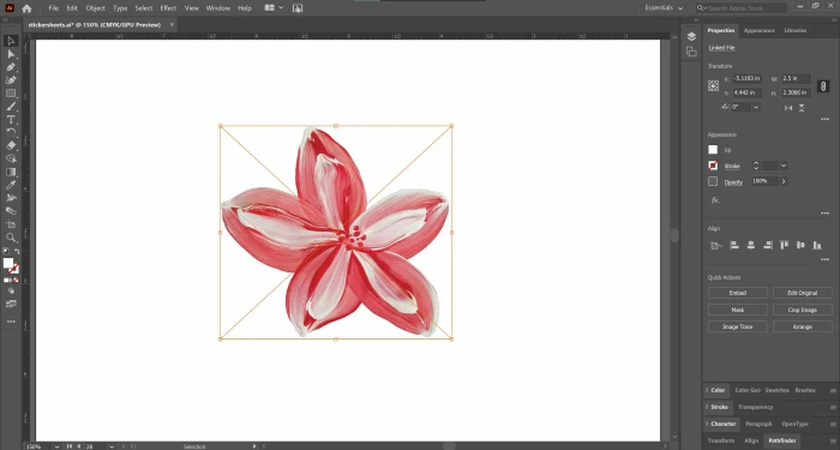
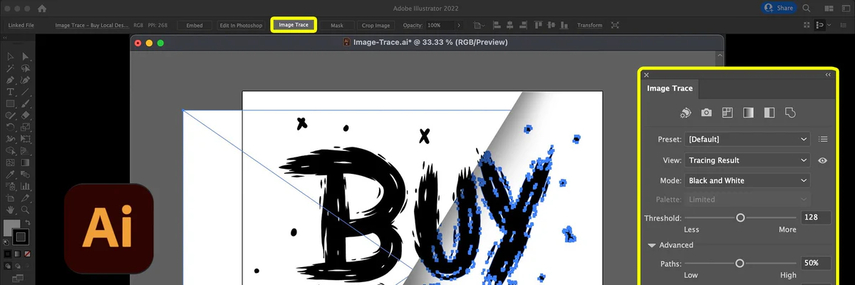
ステップ2:PNG画像を選択し、[イメージトレース]パネルに移動します。

ステップ3:[イメージトレース]パネルで[トレースオプション]を使用して色数を調整します。

ステップ4:適切な色数を設定し、微調整を行ったら、[展開]ボタンをクリックして画像をベクターパスに変換します。
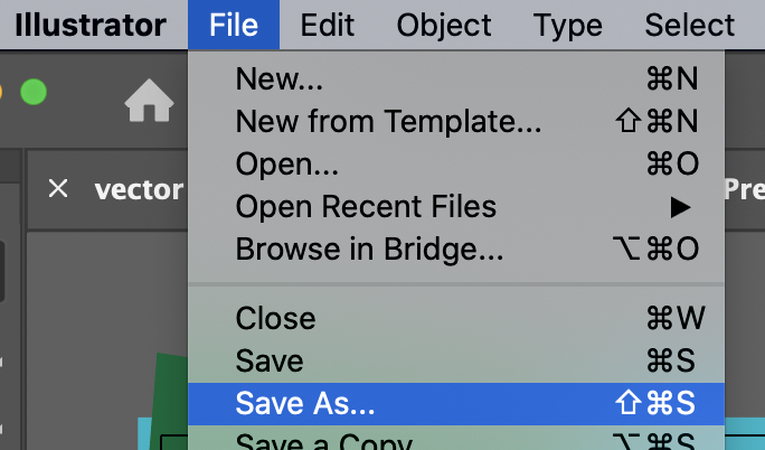
ステップ5:[イメージ > トレースイメージ]を使用して画像を確認し、満足したら[名前を付けて保存]を選択してSVGファイルとして保存します。

Inkscapeを使用したPNGからSVGへの変換
Inkscapeは、無料で利用できる優れたPNGからSVGへの変換ツールです。他のアプリケーションに比べて学習コストが若干高いですが、機能をほとんど損なわずに費用対効果の高いソリューションを必要とするユーザーには最適です。以下は、Inkscapeを使用してPNGからSVGに変換する方法です:

手順は以下の通りです:
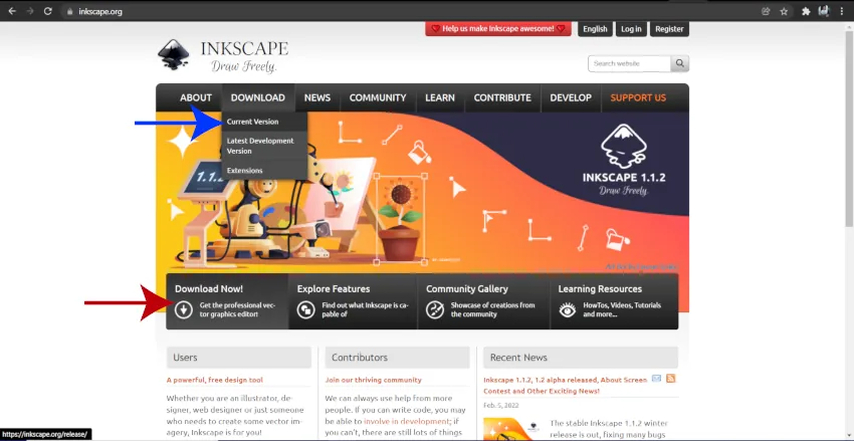
ステップ1:Inkscapeソフトウェアをダウンロードして開きます。次に、変換したいPNG画像をインポートします。

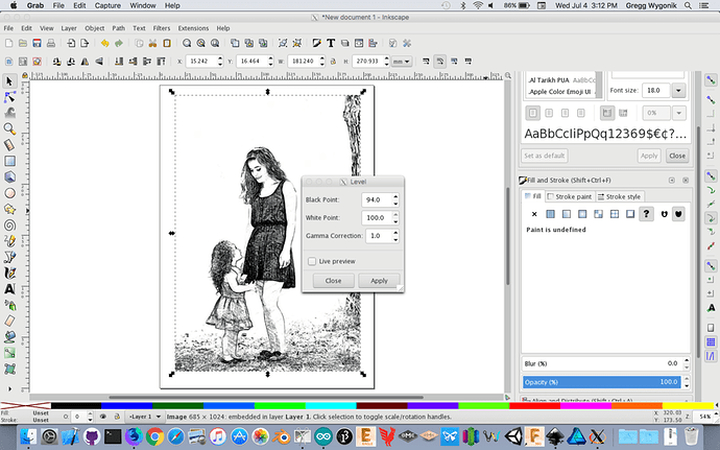
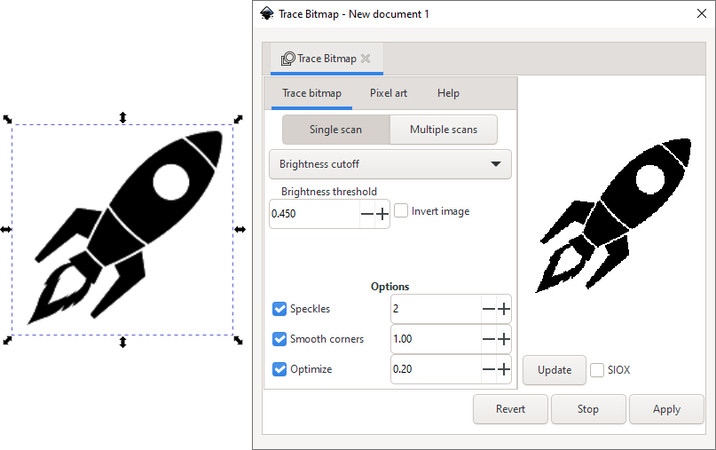
ステップ2:PNG画像を選択し、[パス]メニューから[ビットマップをトレース]を選択します。

ステップ3:[ビットマップをトレース]ウィンドウで、しきい値やその他のオプションを設定して画像のトレース方法を調整します。

ステップ4:[OK]をクリックしてトレースを適用し、プレビューを確認します。
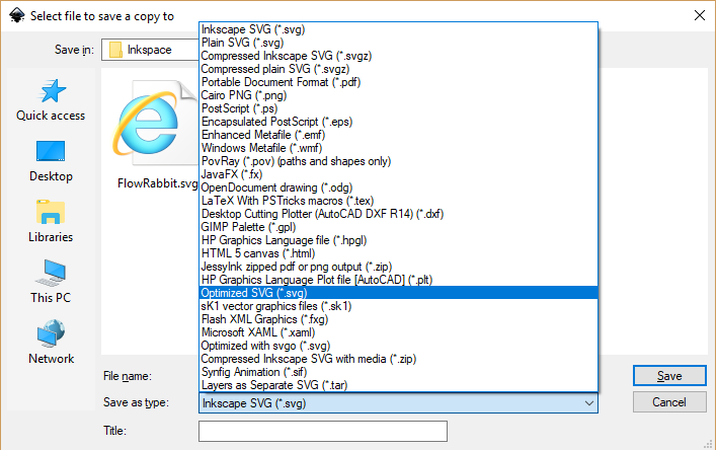
ステップ5:最後に、[ファイル] > [名前を付けて保存]を選択し、SVG形式でファイルを保存します。

パート4: ボーナス情報 - SVGを他形式に一括変換する方法
HitPaw Video Converterは、SVGを他の形式に一括変換するのに最適なツールです。このソフトウェアは画像コンバーターとして機能し、SVGファイルをPNGやJPGに変換する必要がある場合に便利です。これにより、他のアプリケーションとの互換性を高めたり、プロジェクトの仕様に対応することが可能です。多数の画像を扱う際、この一括変換機能が非常に役立ちます。HitPaw Video Converterは主に動画編集と変換を目的としていますが、一括画像変換もサポートしており、効率的な作業が可能です。
この動画ガイドでさらに詳しく学ぶ
主な特徴:
HitPaw Video ConverterでSVG画像を変換する方法
ステップ1:HitPaw Video Converterを起動し、ツールボックスタブに移動して[画像コンバーター]ツールを選択します。変換したいSVG画像ファイルをインポートします。

ステップ2:画像をクリックしてプレビューします。必要に応じて画像を追加したり削除したりできます。

ステップ3:出力形式(JPG、PNG、WEBP、BMP、TIFF、JPEG)を設定し、最終ファイルの保存先フォルダを選択します。

ステップ4:[すべて変換]をクリックして、選択した形式(PNGやJPGなど)で画像を一括変換します。

結論
高品質であらゆるプラットフォームに対応する画像を作成するために、.PNGから.SVGへの変換方法を知ることは非常に重要です。SVGファイルは軽量で、レスポンシブデザインや高解像度ディスプレイに最適です。HitPaw Video Converterは、初心者からプロまで使いやすく、一括変換や高品質な出力をサポートし、作業を簡素化します。ぜひHitPaw Video Converterを試して、SVGファイルを簡単に高品質な画像に変換してみてください!























この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。