【誰でもできる】Photoshopで画像を拡大縮小する方法
「Photoshopを使えば、誰でも画像を拡大・縮小できる」普段からPhotoshopを使っている私としては納得です。
とはいえ、
- Photoshopでできることが多すぎて迷子
- Photoshopで画像を拡大・縮小する方法が分からない
という方も多いと思います。
そこで この記事では Photoshopを使って画像を拡大・縮小する方法を現役デザイナーの観点から説明していきます。具体的には、 「Photoshopで画像を拡大・縮小する方法3選」、「Photoshopで画像を拡大・縮小するショートカット」の順に重要なポイントを紹介していきます。3分くらいで読めますし、Photoshopで画像を拡大・縮小する方法が一発で分かりますので、まずはご一読を!
この記事でわかること
- Photoshopで画像を拡大・縮小する方法
- Photoshopで画像を拡大・縮小するショートカット
- 画像編集に役立つツール
Photoshopの画像編集の裏技をもっと知りたいなら
1. Photoshopで画像を拡大・縮小する方法3選
Photoshopで画像を拡大・縮小する方法を3つ選んで紹介します。
その前にPhotoshopで画像を拡大・縮小などの画像編集をする際、必ずやってほしいことがあります。画像を「スマートオブジェクトに変換」することです。イラレなどのベクターデータはオブジェクトを拡大・縮小しても劣化しませんが、Photoshopではラスターというタイプの画像データが使われています。ラスターデータは拡大・縮小に弱く、繰り返し拡大・縮小することで画質が劣化します。
しかし、「スマートオブジェクトに変換」しておけば、画像の劣化が起こらないのです。スマートオブジェクトに変換する方法をまずお伝えした上で拡大・縮小していきましょう。
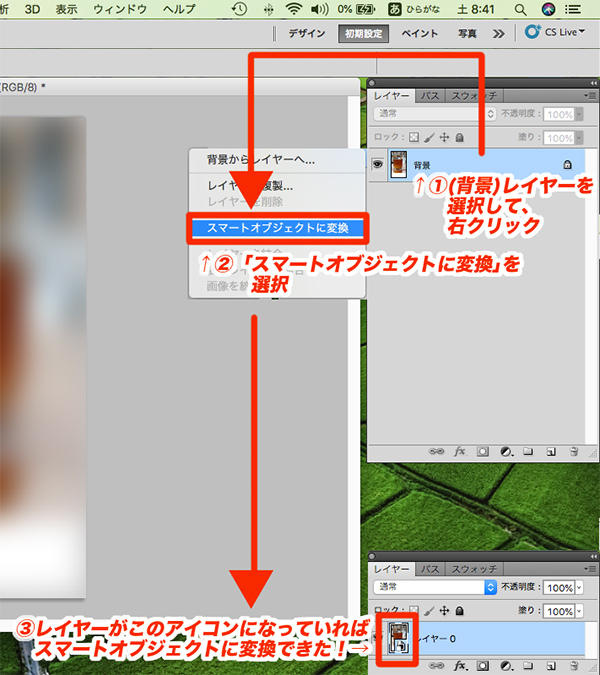
スマートオブジェクトに変換する方法
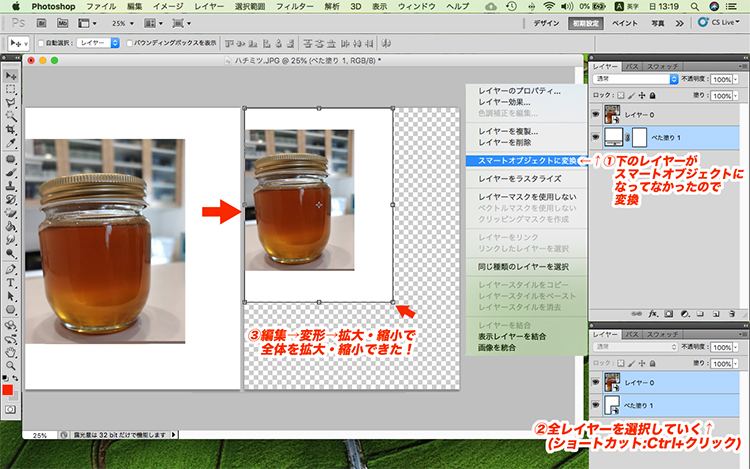
背景レイヤー(または、スマートオブジェクトに変換していないレイヤー)を右クリック→「スマートオブジェクトに変換」をクリックします。レイヤーがこのようになっていれば、「スマートオブジェクトに変換」できました!

※「ファイル」→「配置」で画像を配置すると、勝手にスマートオブジェクトに変換されています。この処理は必要ありません。
Photoshop 拡大・縮小方法① | 変形→拡大・縮小
まず、Photoshopで画像を拡大・縮小する方法としては、変形→拡大・縮小があります。
1.「編集」メニューバー→「変形」→「拡大・縮小」を選択します。

2.バウンディングボックスが表示されるので、コーナーハンドルをドラッグ(引っ張ったり、縮めたり)すると、画像が拡大・縮小します。Shiftキーを押しながらドラッグすると、比率を保ったまま拡大・縮小できるのです。※PhotoshopのバージョンがCC 2019以降の場合はShiftを押すと逆に「縦横比を固定せずに拡大・縮小」と真逆になるのでご注意ください。

特定のレイヤーを拡大・縮小したい場合は、該当のレイヤーのみをレイヤーパネルで選択すればいいですが、全体を拡大・縮小したい場合は全レイヤーを選択します。(ショートカット:Ctrl+クリック)

Photoshop 拡大・縮小方法② | 数値を入力して画像を拡大・縮小
次に、Photoshopで画像を拡大・縮小する方法としては、Photoshopで画像を拡大・縮小する方法としては、があります。
1.Photoshop 拡大・縮小する方法①と同様にバウンディングボックスを表示します。

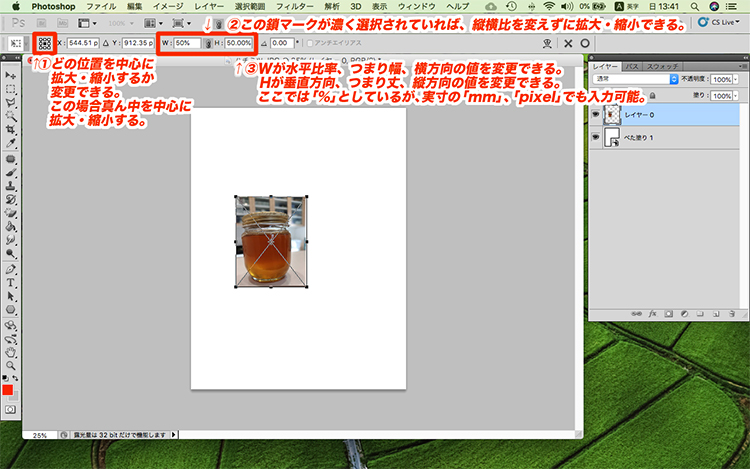
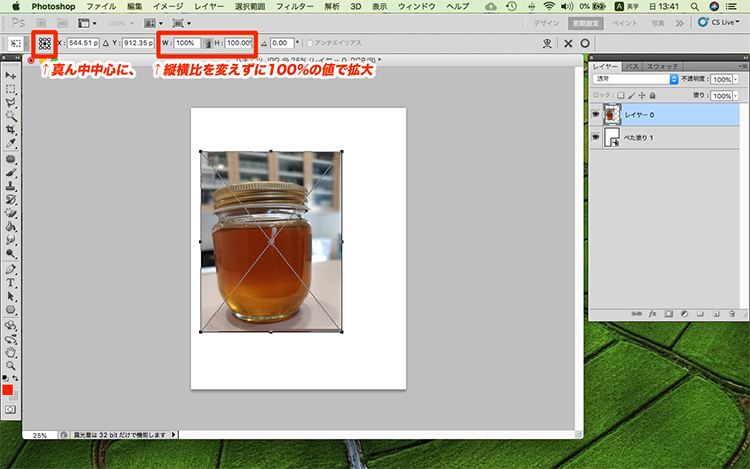
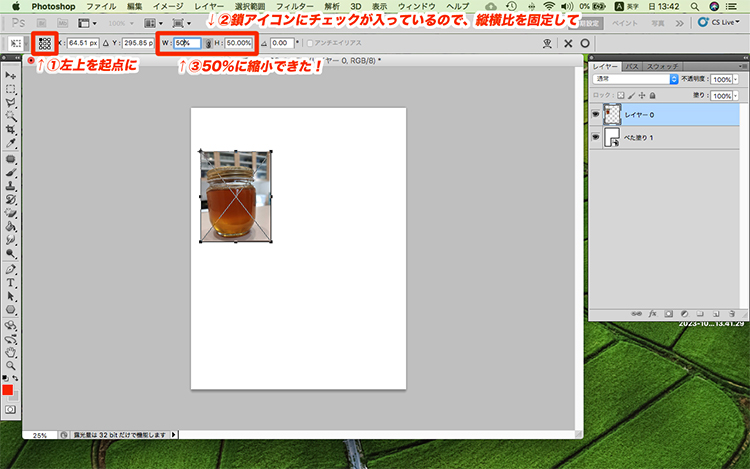
2.拡大・縮小のオプションバー →W(水平比率)とH(垂直比率)を入力して、画像を拡大・縮小できます。この時WとHを繋ぐ、鎖マークにチェックしておけば、縦横比を変えずに画像を変形できます。また図の3×3のアイコンの位置を変えると、どの位置を起点に拡大・縮小するか変えることが可能です。


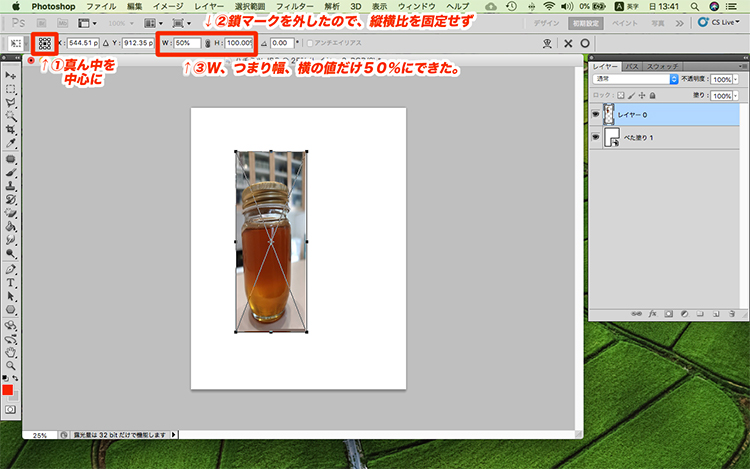
3.WとHを繋ぐ、鎖マークのチェックを外せば縦横比を固定せずに拡大・縮小ができます。


Photoshop 拡大・縮小方法③ | 自由変形
そして、Photoshopで画像を拡大・縮小する方法としては、自由変形があります
1.「編集」メニューバー→自由変形(ショートカット:Ctrl+T)を選択します。

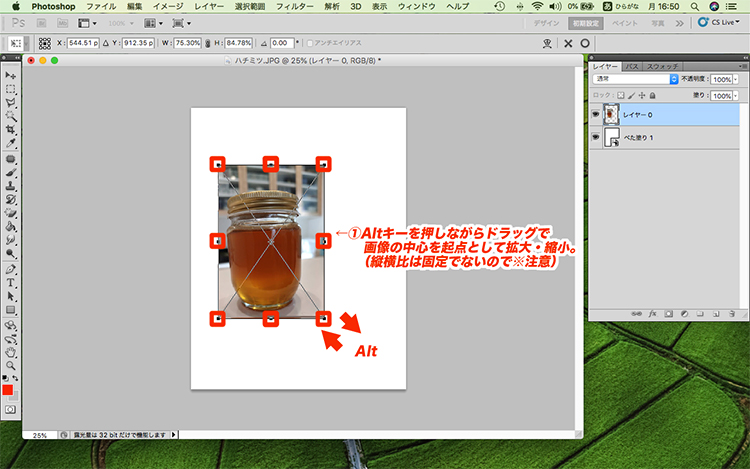
2.Altキーを押しながらドラッグすると、画像の中心を起点として拡大・縮小します。(縦横比は固定していないので、ご注意ください。)

3.辺の中心をCtrlキーを押しながらドラッグすると、平行四辺形に変形します。

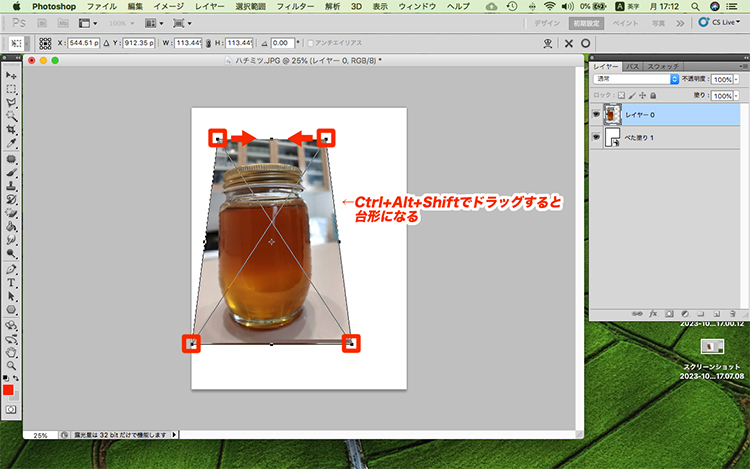
4.Ctrl+Alt+Shiftキーを押しながらドラッグすると、台形に変形できます。(Photoshop CC2019以降ではCtrl+Altなのでご注意ください。)

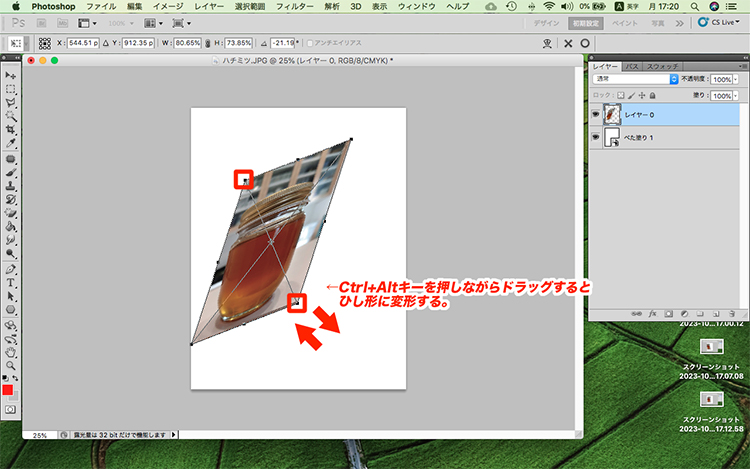
5.Ctrl+Altキーを押しながらドラッグすると、ひし形に変形します。(Photoshop CC2019以降ではCtrl+Alt+Shiftなのでご注意ください。)

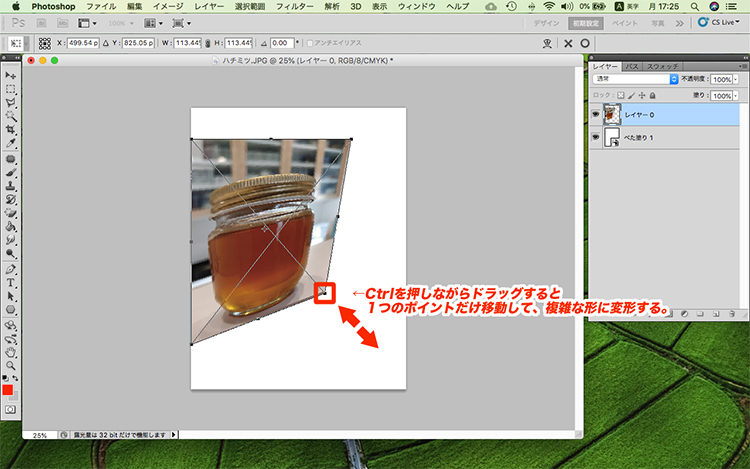
6.Ctrl押しながらドラッグすると1つのポイントだけを移動して、複雑な形に変形します。(Photoshop CC2019以降ではCtrl+Shiftなのでご注意ください。)

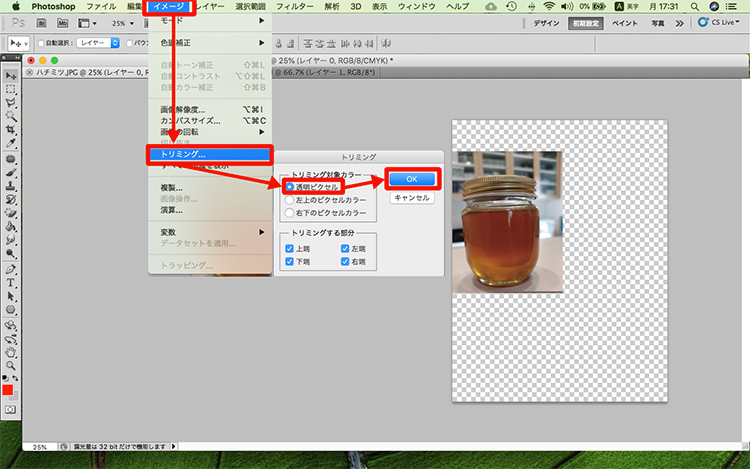
1.「イメージ」メニューバー →「トリミング」を選択し、「透明ピクセル」にチェックを入れて「OK」ボタンをクリックします。

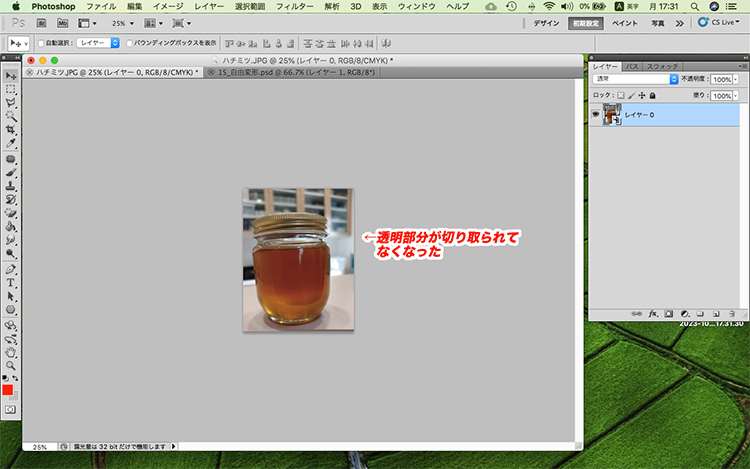
2.透明部分が切り取られてなくなりました。

また、縮小後の透明部分を削除する方法についても説明します。
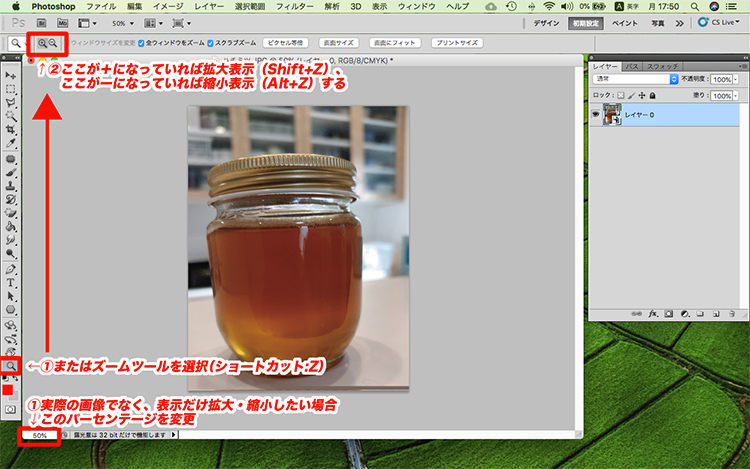
例外 画像の表示だけを拡大・縮小する方法
拡大して見たい場合、引いて見たい場合、左下のパーセンテージの値を変更するか、ツール内の虫眼鏡アイコンであるズームツール(ショートカット:Z)で拡大・縮小できます。

Photoshopで画像を拡大・縮小する方法をお伝えしてきました。この処理は頻繁に行うので、ぜひショートカットを覚えて時短にしましょう。
2. Photoshopで画像を拡大・縮小するショートカットまとめ
Photoshopで画像を拡大・縮小する際に便利なショートカットを説明します。
| 画像の中心を起点として拡大・縮小 |
|---|
| Alt+ドラッグ(※縦横比はこのショートカットでは固定しないので、注意してください) |
| 自由変形 | 全体のレイヤーを選択 | 平行四辺形に変形 |
|---|---|---|
| Ctrl+T | Ctrl+クリック | 辺の中心をCtrl+ドラッグ |
| 拡大・縮小表示 | 拡大 | 縮小 |
|---|---|---|
| Z | Shift+Z | Alt+Z |
| Photoshopバージョン | CC 2018以前 | CC 2019以降 |
|---|---|---|
| 台形に変形 | Ctrl+Alt+Shift+ドラッグ | Ctrl+Alt+ドラッグ |
| ひし形に変形 | Ctrl+Alt+ドラッグ | Ctrl+Alt+Shift+ドラッグ |
| 縦横比を固定して変形 | Shift+ドラッグ | ドラッグ |
| 縦横比を固定せずに変形 | ドラッグ | Shift+ドラッグ |
| ポイント移動、複雑な形に変形 | Ctrlドラッグ | Ctrl+Shift+ドラッグ |
ここまで、Photoshopで画像を拡大・縮小する方法を説明してきました。画像の拡大・縮小の他に、写真加工について邪魔ものを消したり、背景を透過にすることもありあすよね?そんな時に非常に役立つソフトをご紹介します。HitPaw FotorPeaです。
3. 画像編集に役立つツール― HitPaw FotorPea
上記でPhotoshopを使って画像を拡大・縮小する方法3つと、拡大・縮小する際に使えるショートカットを説明してきました。画像の拡大・縮小の他に、写真加工について邪魔ものを消したり、背景を透過にする時に、HitPaw FotorPeaというソフトが非常に役立ちます。
- 素材をアップロードするだけで 瞬時に背景を透過にする
- 髪の毛などのディテールの細かい部分も正確に認識
- わかりやすいUIデザインで初心者でも直感的に操作でき
- 背景を切り離すだけでなく写真のレタッチにも対応している
- シミやシワはもちろん 、マリオネットラインも消すことができ
ポイント:
HitPaw FotorPeaはこんな人にオススメ
- 細かい作業が苦手などの特徴を持っている人
- 画像編集ソフトを使ったことがない初心者、または使い慣れていない人
- 「オブシェクト削除」、「背景透過」だけ画像編集したい方
HitPaw FotorPeaで背景削除する方法
1. HitPaw FotorPeaを無料ダウンロードします。
今すぐクリックして安全・無料ダウンロード↓ ※プライバシー保護・広告なし・課金情報を入力する必要なし
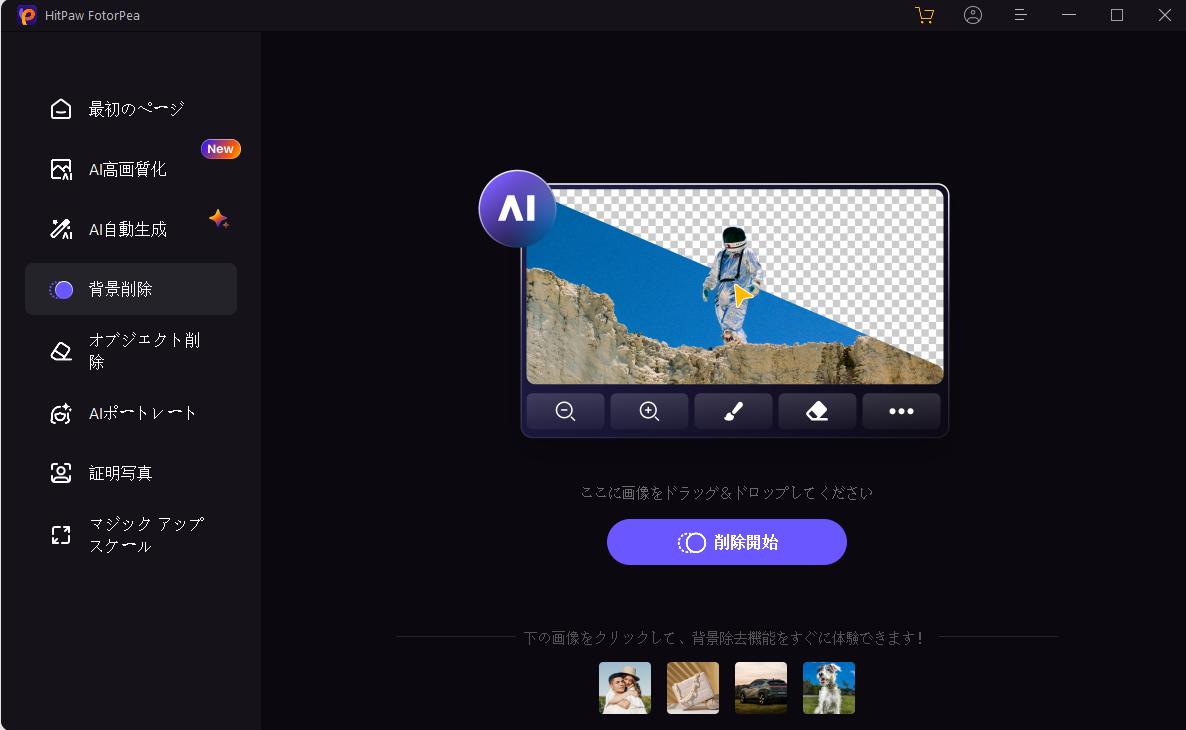
2. トップ画面から「背景削除」をタップします。

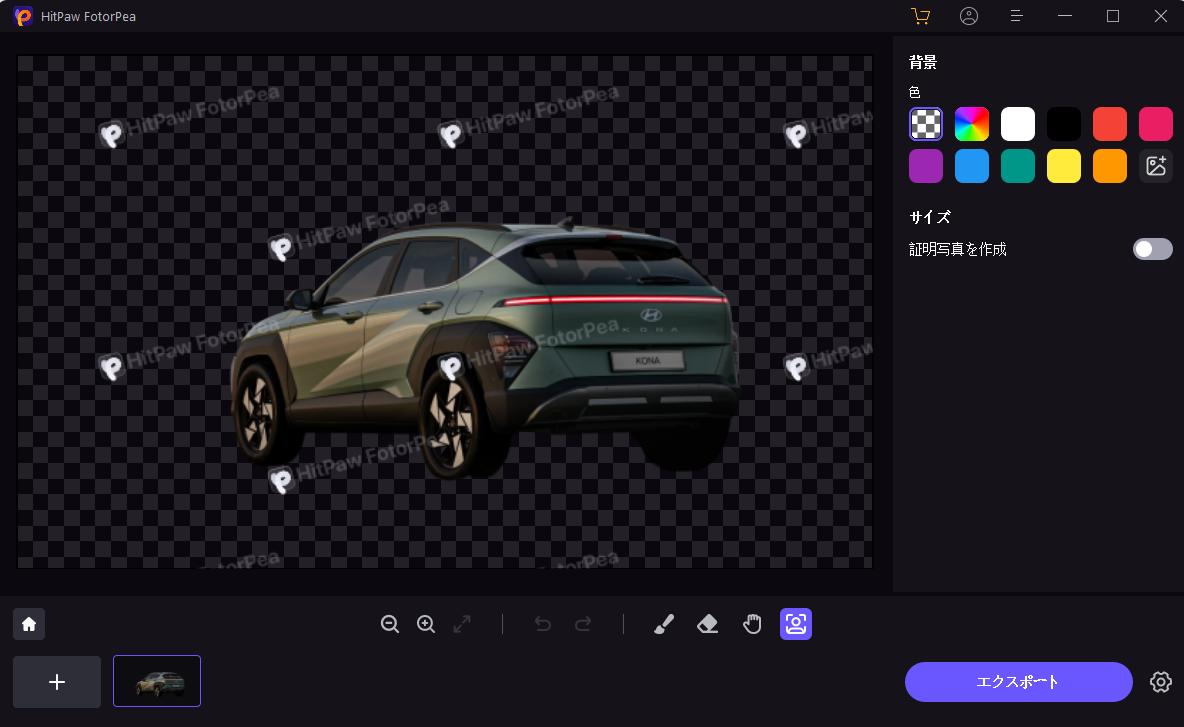
3. 背景削除にしたい写真をインポートし、自動的に写真の背景削除され、あるいは背景の色を選択できます。エクスポートして完成です。

4. まとめ
PPhotoshopがあれば簡単に画像の拡大・縮小することができるとお分かりいただけたでしょう。その際に、「写真加工もして要らないものを消したい。背景透過も簡単にできたらいいな」とも思われたのではないでしょうか?私のデザイナーとしての経験から要らないものを消したい・背景を透過したい場合がありましたらHitPaw FotorPeaを推薦します。
それは以下の理由からです。
- 「オブジェクトの削除」と「背景透過」に特化しているので、使いやすい
- ワンクリックで不要なものを削除できるので、細かい作業が苦手な人にぴったり
- トリミングした画像を複数画像ファイル形式に一括エクスポートしたい方
以上の点から、ぜひHitPaw FotorPeaを使ってみましょう。
5. Photoshopでの画像の拡大・縮小に関するよくある質問
Q1. Photoshopで画像を拡大・縮小できないのはなぜですか?
A1. Photoshopで画像を拡大・縮小できない場合、レイヤーがロックされている可能性があります。レイヤーパネルの該当レイヤーに鍵アイコンが表示されている場合、レイヤーがロックされています。他のレイヤーに間違えて処理しないために便利な機能ですが、今回は該当レイヤーに拡大・縮小処理をしたいので、鍵アイコンをクリックしてロックを外しましょう。
Q2. Photoshopで画像を拡大すると画質が劣化することがありますか?
A2. Photoshopで画像を拡大すると画質が劣化します。小さな画像を引き延ばすので、荒くなるのです。また、Photoshopはラスターという画像データを用いており、このラスター形式は拡大・縮小に弱く、繰り返し拡大・縮小すると画質が劣化します。画質の劣化を防ぐには、FAQのA3を参考にしてください。
Q3. Photoshopで画像の拡大時に画質を維持するための方法はありますか?
A3. Photoshopで画像を拡大時に画質を維持するためには、スマートオブジェクトに変換すれば可能です。スマートオブジェクトとは、画像編集しても元の画質を保持する形式です。スマートオブジェクトに変換する方法は、Photoshopで画像を拡大・縮小する方法3選で具体的に画像を拡大・縮小する方法を説明する前に解説してますので、参照してください。





















 HitPaw Video Enhancer
HitPaw Video Enhancer HitPaw Edimakor
HitPaw Edimakor



この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。