画像切り抜きのテクニック:Photoshopで完璧な切り抜き方法
「「Photoshopで画像切り抜きが簡単にできる。」普段からPhotoshopで画像切り抜きしている私としては納得です。
とはいえ、
- Photoshopで画像を切り抜くにはどうやるの?
- Photoshopの機能が多すぎて迷子
という方も多いと思います。
そこで この記事では簡単に Photoshopを使った画像切り抜き方法を現役デザイナーの観点から説明していきます。具体的には 「Photoshopでの画像切り抜き方法3点」、「画像切り抜きをもっと簡単にする方法」の順に重要なポイントだけをご紹介していきます。3分くらいで読めますし、Photoshopでの画像切り抜き方法が一発で分かりますので、まずはご一読を!
この記事でわかること
- Photoshopでの画像切り抜き方法
- 画像&写真の切り抜きをもっと簡単にするAIツール
Photoshopの画像編集の裏技をもっと知りたいなら
パート1.Photoshop 切り抜き方法①|クイック選択ツール、または自動選択ツール
まず、Photoshopで画像切り抜きをする方法として、クイック選択ツール、または自動選択ツールがあります。特に自動選択ツールは、画像の輪郭がハッキリしていて、背景がほぼ単色の場合に切り抜きやすい方法です。
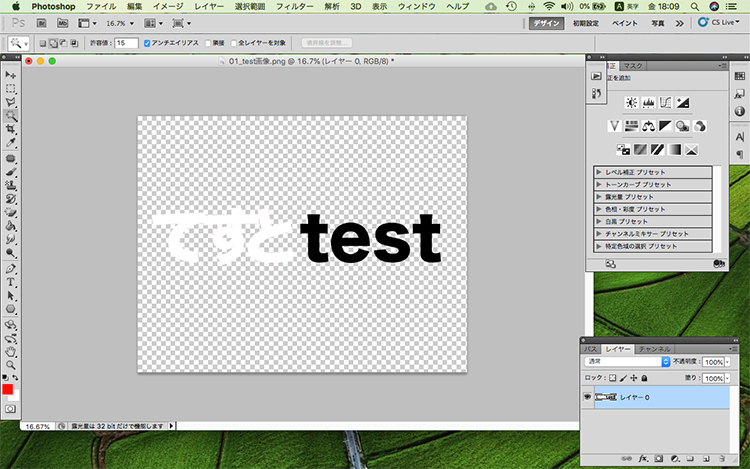
以下の画像を切り抜いてみましょう。

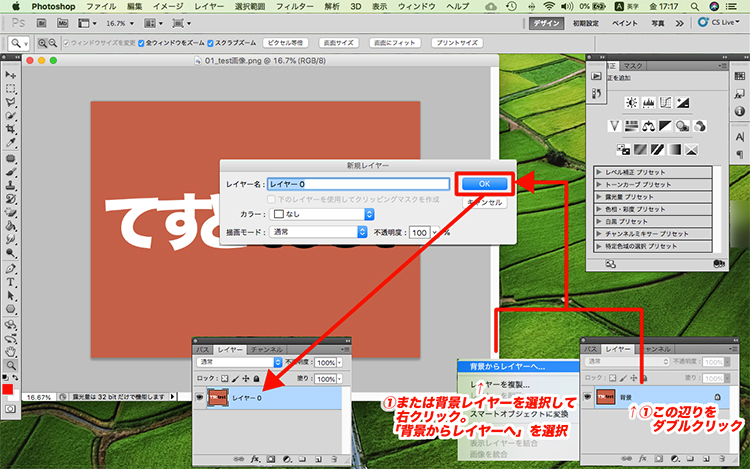
ステップ1.背景レイヤーをダブルクリック(または右クリック→「背景からレイヤーへ」)し、新規レイヤーダイアログの「OK」ボタンを選択します。

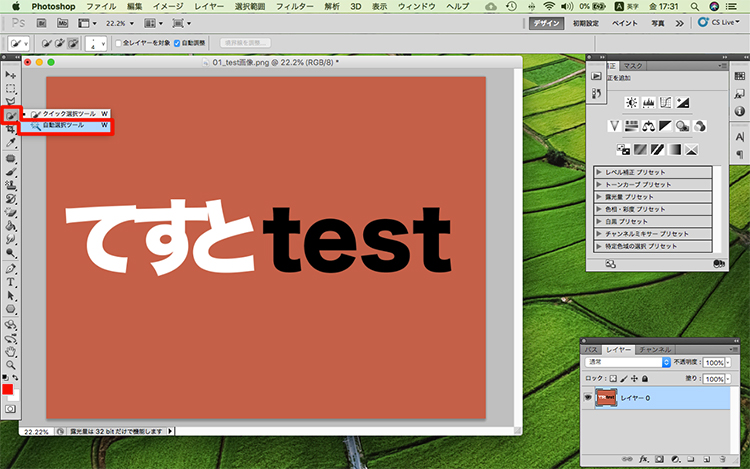
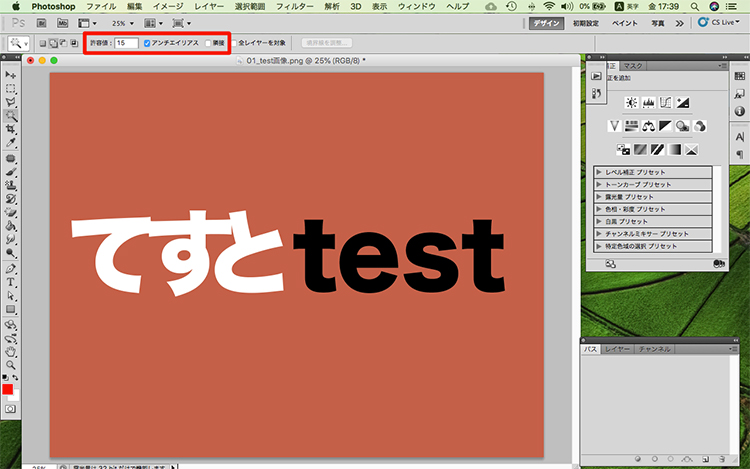
ステップ2.左側にあるツールを右クリックして、「自動選択ツール」を選択しましょう。(ショートカット:W)

ステップ3.オプションバーにある「許容値」を設定し、「アンチエイリアス」にチェックを入れ、「隣接」のチェックを外します。(隣接のチェックを外すと、すやeの囲まれた部分も範囲選択してくれるのです。)

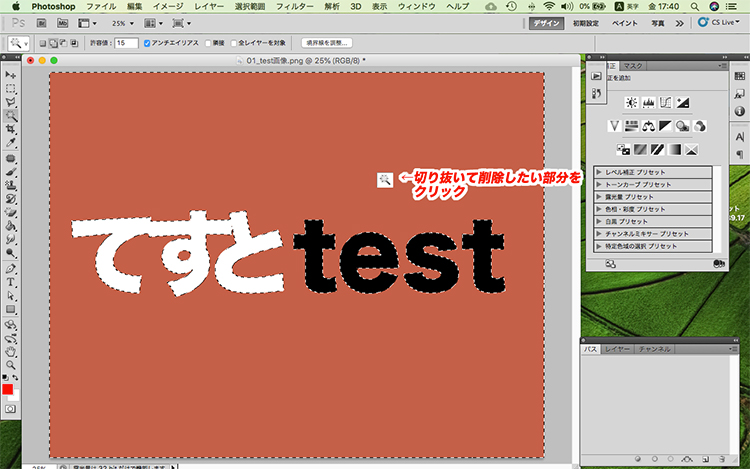
ステップ4.削除したい部分をクリックします。すやeの囲まれた中の部分も選択できているのを確認しましょう。

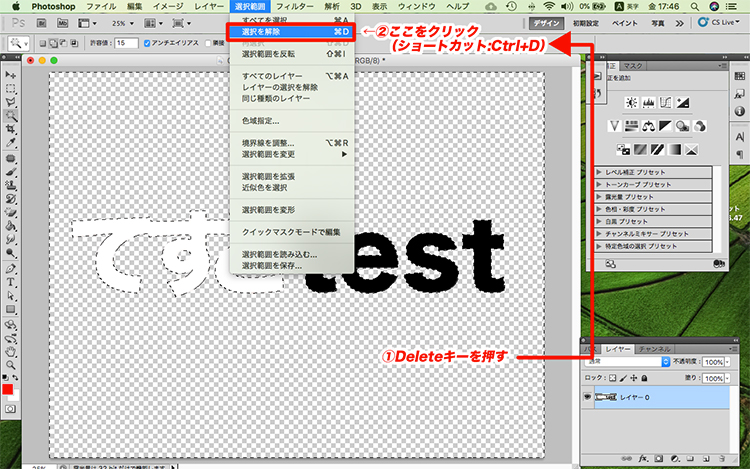
ステップ5.Deleteキーを押して削除したら、「選択範囲」メニューバー →「選択を解除」(ショートカット:Ctrl+D)します。

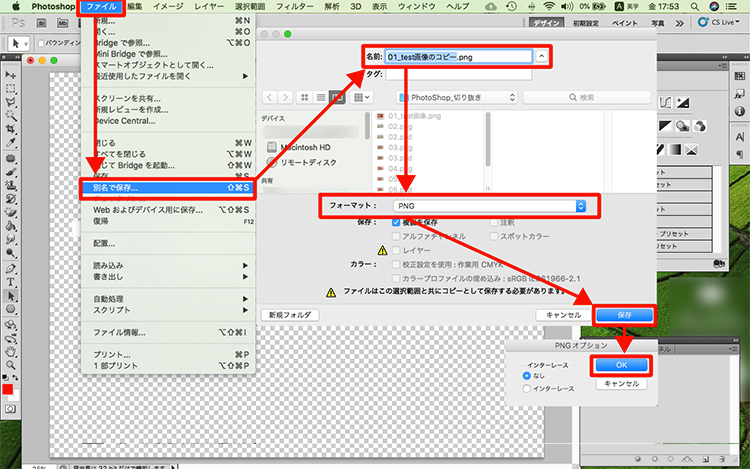
ステップ6.最後に切り抜いた画像の保存方法をお伝えします。これは他の切り抜き方法と同様です。「ファイル」→「別名で保存」(ショートカット:Shift+Ctrl+S)→名前を設定→フォーマットを「png」に指定→「保存」ボタンをクリック→PNGオプションの「OK」ボタンをクリックします。

ステップ7.これでPhotoshopで切り抜きし、透明な状態を保持したデータができました。

パート2.Photoshop 切り抜き方法②|色域指定(補助で近似色を選択)
次に、Photoshopで画像切り抜きをする方法として、色域指定があります。これは背景との差はくっきりしているけど、形がいびつなものを切り抜く場合にピッタリです。
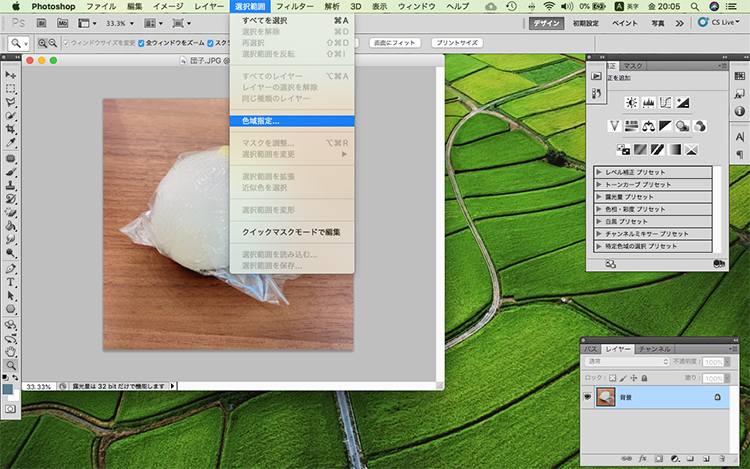
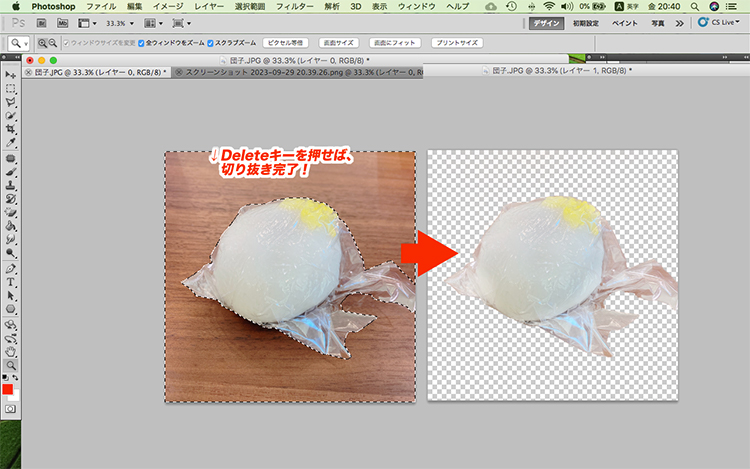
以下の画像で切り抜きしてみましょう。

ステップ1.「選択範囲」メニューバー →「色域指定」を選択します。

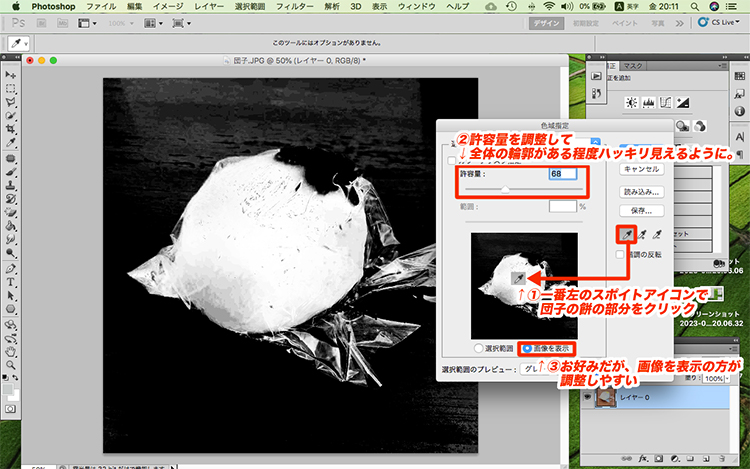
ステップ2.色域指定ダイアログの一番左にあるスポイトアイコンを選択し、プレビュー画像内の団子の部分をクリックします。そして、「許容量」の値を調整して団子全体の輪郭がハッキリ見えるようにしましょう。 (個人的には「画像を表示」にチェック入れて作業した方がやりやすいですが、お好みです。)

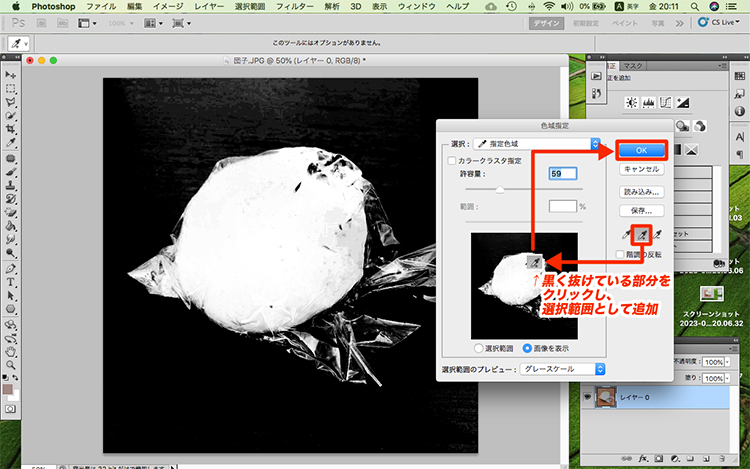
ステップ3.次に真ん中の+マークのスポイトアイコンに切り替え、プレビュー画像で団子の黄色い装飾など黒く抜けている部分をクリックし、選択範囲として追加して「OK」ボタンを選択します。

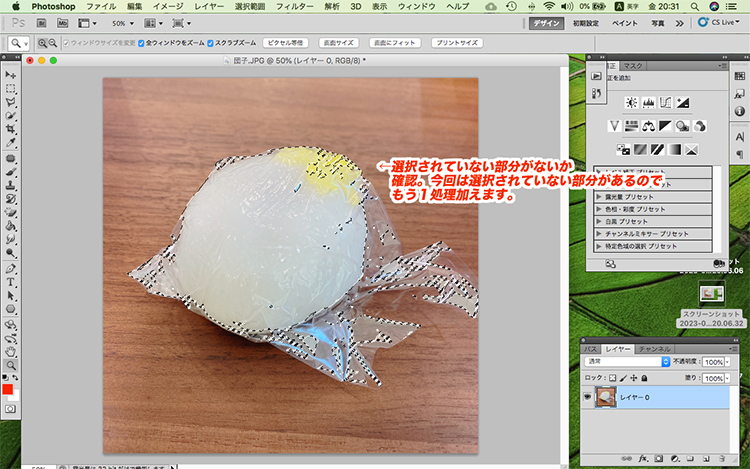
ステップ4.選択漏れがある部分がないか確認しましょう。

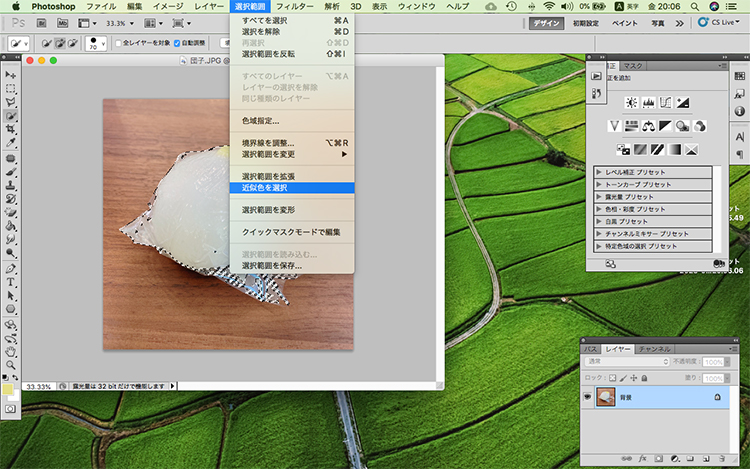
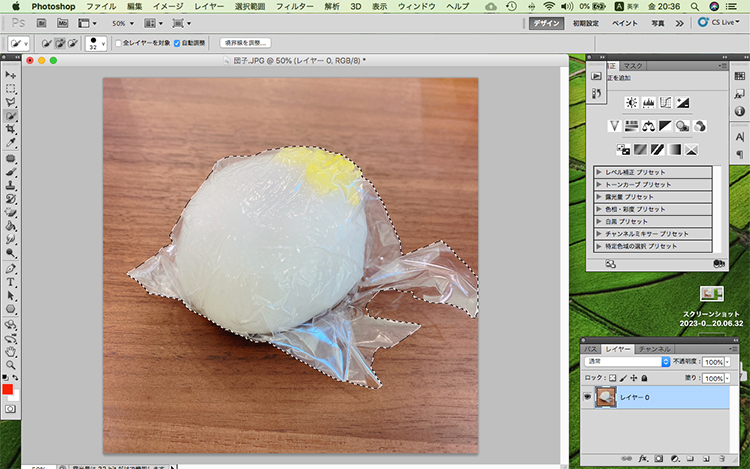
ステップ5.選択されていない部分があったので、「選択範囲」メニューバー →「近似色の選択」をクリックします。これで、団子とその包装が選択されました。


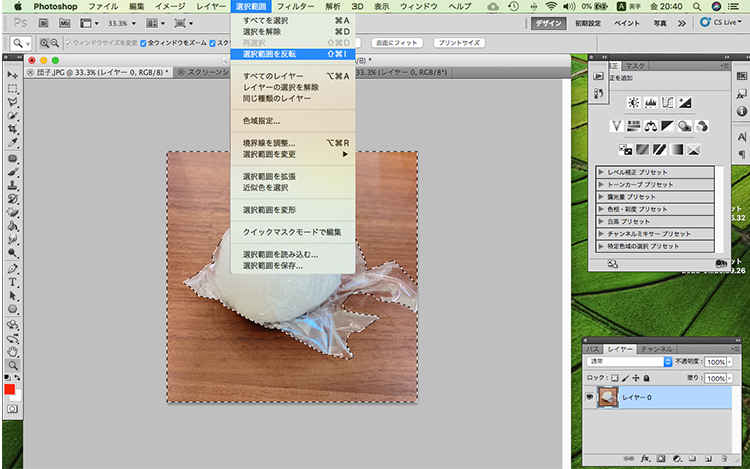
ステップ6.「選択範囲」→「選択範囲を反転」(ショートカット:Shift+Ctrl+I)で、背景を選択します。

ステップ7.「Deleteキー」を押して背景部分を削除します。Photoshop 切り抜き方法①と同様にファイルを保存すれば完成です。

パート3.Photoshop 切り抜き方法③|パス切り
そして、Photoshopで画像切り抜きをする方法として、パス切りがあります。これは複雑な背景から複雑な輪郭を切り抜く場合にピッタリです。輪郭がハッキリしていなくても、手動で判断して必要な部分を切り抜くことができます。
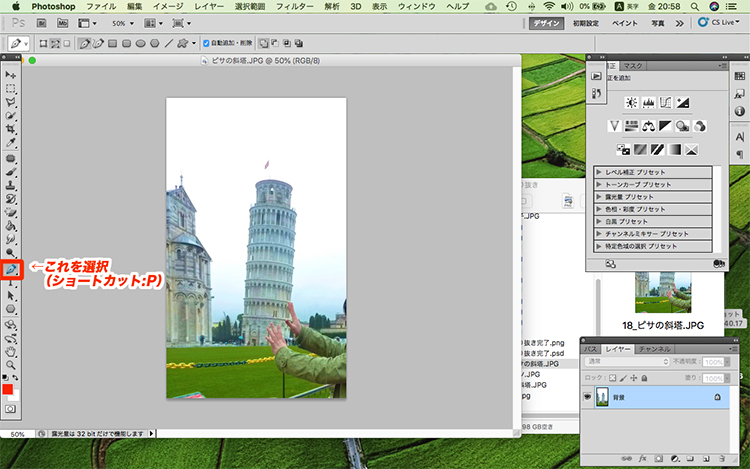
以下のピサの斜塔の画像を切り抜いてみましょう。

ステップ1.ペンツール(ショートカット:P)を選択します。

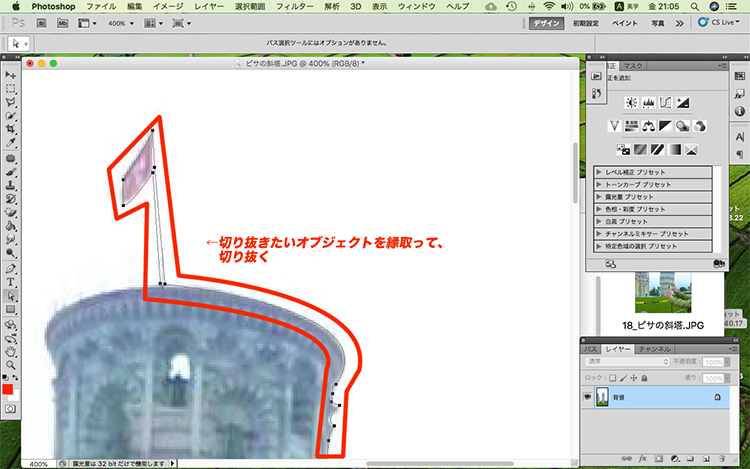
ステップ2.ペンツールで切り抜きたいオブジェクトを縁取っていきます。この作業をパス切りというのです。

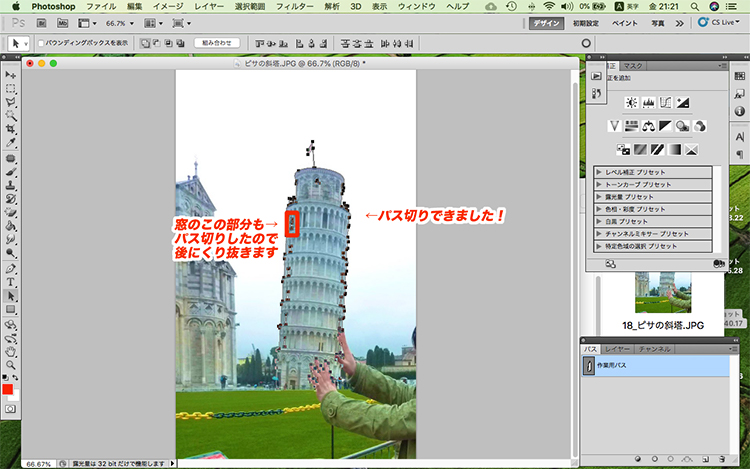
ステップ3.パス切りできました!

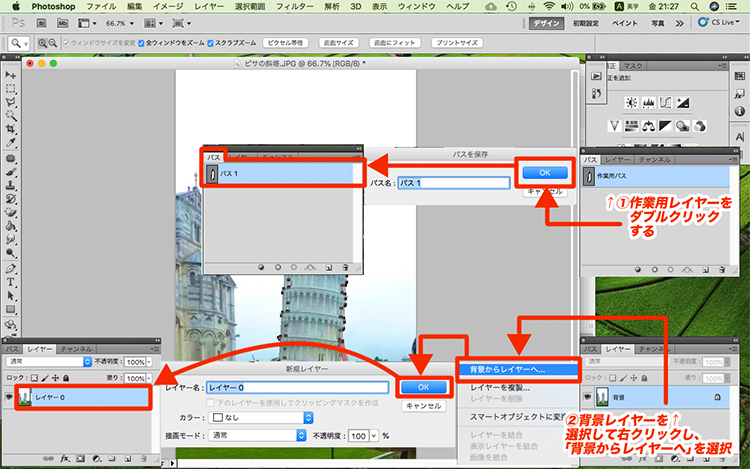
ステップ4.パスパネルの「作業用レイヤー」をクリック→パスを保存ダイアログで「OK」ボタンを押します、「パス1」になってたらOKです。そして、背景レイヤーを選択して右クリックし、「背景からレイヤーへ」(ダブルクリックでも構いません)を選択→新規レイヤーダイアログで「OK」ボタンを押しましょう。これで通常レイヤーになり、全ての下準備が完成しました。

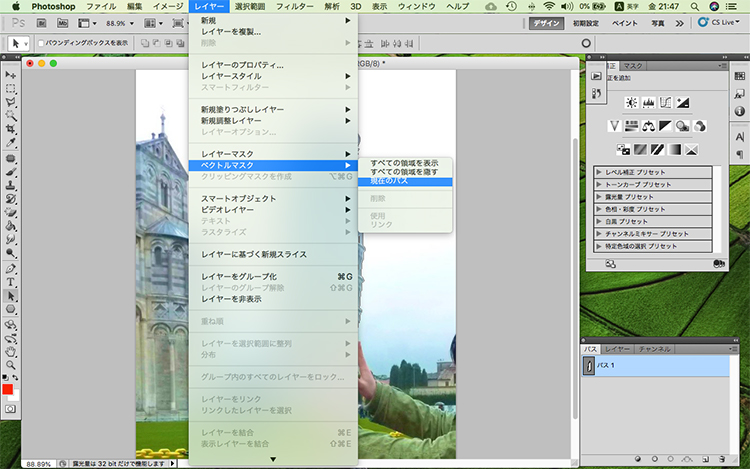
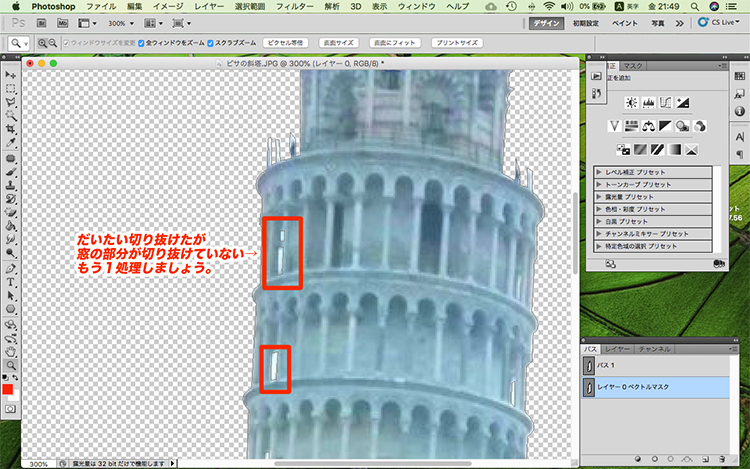
ステップ5.「レイヤー」メニューバー →「ベクトルマスク」→「現在のパス」を選択しましょう。これでだいたい切り抜けましたが、窓の部分がくり抜けていません。


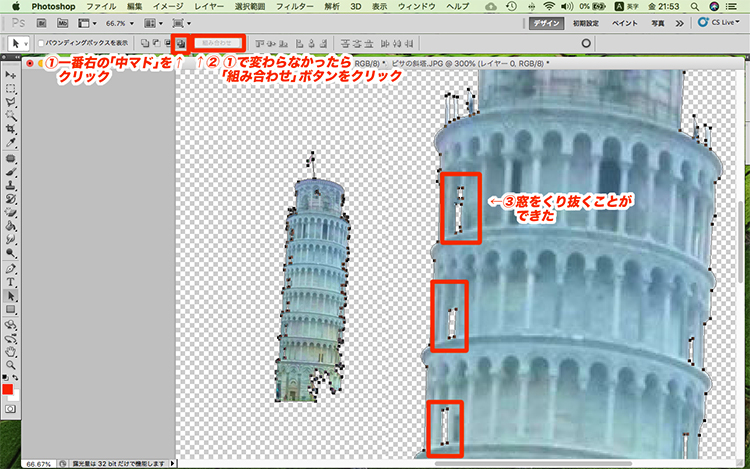
ステップ6.「オプションバー」の「中マド」アイコンをクリックします。変化がなかったら、「組み合わせ」ボタンを押しましょう。これで窓をくり抜くことができました!

以下がPhotoshopで切り抜いた画像です。余白は消しました。

以上で、Photoshopによる画像切り抜き方法がお分かりいただけたでしょう。しかしPhotoshop難しいな、もっと簡単に画像や写真の切り抜きができたらと思った方も多いのではないでしょうか?そんな方にHitPaw FotorPea をオススメしたいのです。
パート4.画像&写真の切り抜きをもっと簡単に ― HitPaw FotorPea
上記でPhotoshopを使って画像&写真の切り抜きをする方法を3つ説明してきました。しかし、そもそも画像切り抜き機能を使っていらないものを消したいなら、写真全体の構図に影響を与えます。または、Photoshopはできることが多すぎて難しいなと思われた方もいらっしゃるのではないでしょうか?画像&写真の切り抜きをもっと簡単にしたいなら、HitPaw FotorPea が非常に役に立ちます。
- 素材をアップロードするだけで 瞬時に背景を透過にする
- 髪の毛などのディテールの細かい部分も正確に認識
- わかりやすいUIデザインで初心者でも直感的に操作でき
- 背景を切り離すだけでなく写真のレタッチにも対応している
- シミやシワはもちろん 、マリオネットラインも消すことができ
ポイント:
HitPaw FotorPeaはこんな人にオススメ
- 細かい作業が苦手などの特徴を持っている人
- 画像編集ソフトを使ったことがない初心者、または使い慣れていない人
- 「オブシェクト削除」、「背景透過」だけ画像編集したい方
- トリミングした画像をJPG、PNG、BMP、WEBPなど一括でエクスポート、保存したい方
HitPaw FotorPeaで背景削除する方法
1. HitPaw FotorPeaを無料ダウンロードします。
今すぐクリックして安全・無料ダウンロード↓ ※プライバシー保護・広告なし・課金情報を入力する必要なし
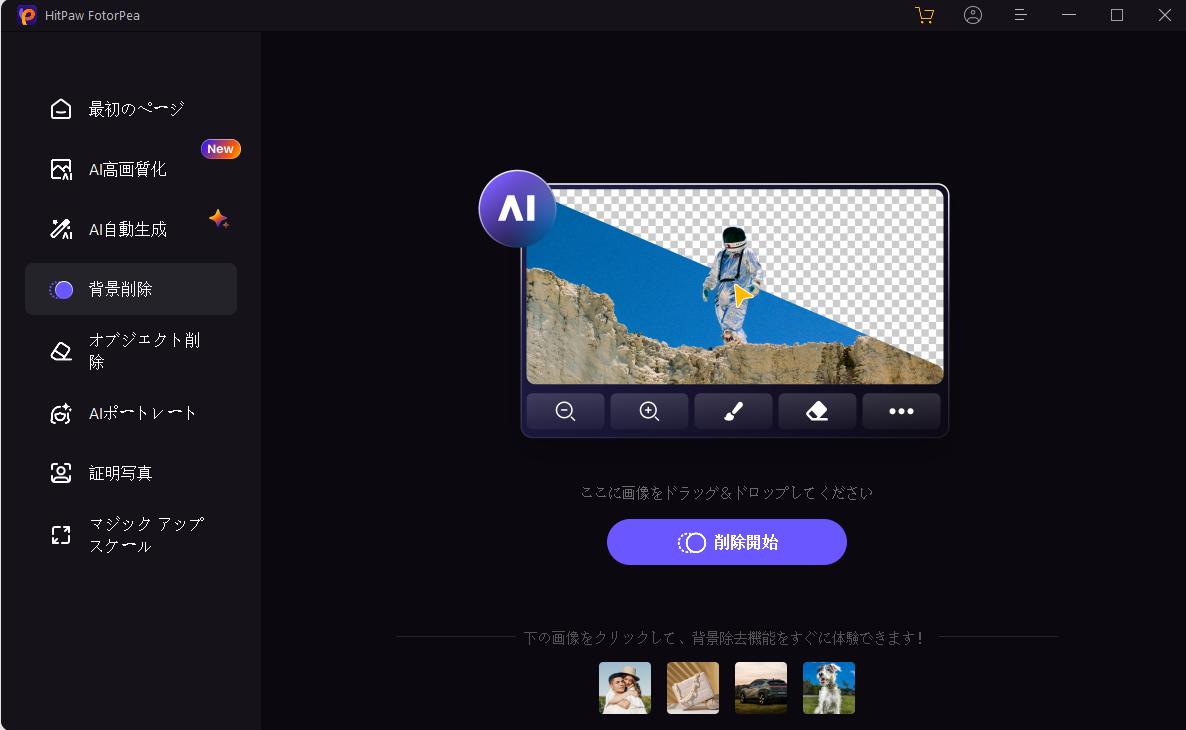
2. トップ画面から「背景削除」をタップします。

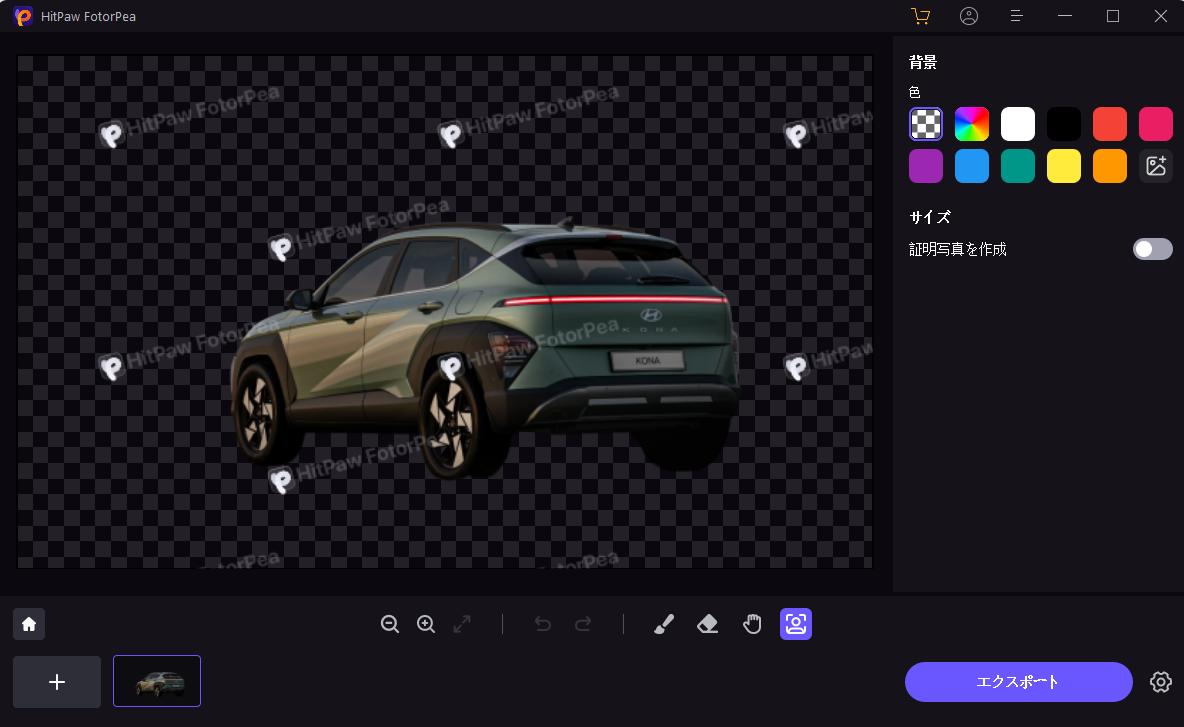
3. 背景削除にしたい写真をインポートし、自動的に写真の背景削除され、あるいは背景の色を選択できます。エクスポートして完成です。

まとめ
Photoshopがあれば、様々な方法で画像&写真の切り抜きができることがお分かりいただけたでしょう。しかし、もっと簡単に切り抜けたらいいなとも思われたのではないでしょうか。私のデザイナーとしての経験から画像&写真の切り抜きをしたい場合がありましたら、HitPaw FotorPea をオススメします。
それは以下の理由からです。
- 「オブジェクトの削除」と「背景透過」に特化しているので、どのタブやボタンを押せばいいか探す必要がない
- ワンクリックで不要なものを削除ができるので、細かい作業が苦手な人にぴったり
- 画像編集初心者でもシンプル画面で使いやすい
以上の点から、ぜひHitPaw FotorPeaを使ってみましょう。
Photoshopで切り抜く際に関するよくある質問
Q1. Photoshopで髪の毛や細かいディティールのあるものを切り抜く方法はありますか?
A1. 髪の毛や細かいディテール以外を選択した後に「境界線を調整」ボタンをクリックし、髪の毛のように繊細な部分をドラッグしながらなぞります。そうすると、細かい部分を含めて切り抜くことができます。
Q2. Photoshop以外のツールで切り抜きできますか?
A2. 四角形に切り抜くなど簡単な切り抜きでしたら、デフォルトでパソコンに入っているツールやGIMPなどの無料ソフトでも可能です。
Q3. Photoshop以外のツールで切り抜きできますか?
A3. 難しい背景は以下の2点に大別できます。切り抜きたい部分とそれ以外の輪郭がハッキリしていない場合、またはFAQ1のように髪などのディテールのあるものを切り抜く場合です。切り抜きたい部分とそれ以外の輪郭がハッキリしていない場合は、パス切りを使って手動で調整するのがオススメです。Photoshop 切り抜き方法③:パス切りを参考にしてみてください。





























 HitPaw Video Enhancer
HitPaw Video Enhancer HitPaw Edimakor
HitPaw Edimakor



この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。