より速いウェブパフォーマンスのために画像を効果的に最適化する方法
ウェブサイトの読み込み速度が速い理由や、画像が鮮明で美しく表示される一方で、他の画像がぼやけたりピクセル化して見える理由を考えたことはありますか?ウェブ上の画像の速度と鮮明さの秘密は、画像 最適 化にあります。このガイドでは、ウェブサイトの画像 最適 化の重要性を解説し、画像を高速で読み込ませ、見栄えを良くし、ユーザー体験を向上させるための基本的なヒントをご紹介します。

パート 1. 画像 最適化について
画像 最適化とは、画質を損なうことなく画像のサイズを縮小するプロセスを指します。これにより、画像は高速で読み込まれ、画面上で鮮明かつクリアに表示されます。適切な画像 最適 化戦略を用いることで、ページ読み込み時間を短縮し、SEOを向上させ、より良いユーザー体験を提供することが可能です。ウェブサイト向けに画像を圧縮することは、このプロセスで最も一般的な手法の1つであり、画像がサイトのパフォーマンスを妨げないようにする役割を果たします。
パート 2. なぜ画像 最適 化が必要なのかどうか
- 高速な読み込み時間: 最適化された画像は高速で読み込まれるため、訪問者のエンゲージメントを維持するのに重要です。ページの読み込みが速いほど、直帰率が低くなり、ユーザー満足度が向上します。その結果、訪問者がサイト内をさらに探索する可能性が高まります。
- SEOの向上: 検索エンジンは、読み込みが速いウェブサイトに対して高いランキングを付けます。適切な画像 最適 化はページ速度を向上させ、SEOの改善に寄与します。Googleやその他の検索エンジンがユーザー体験を重視するため、最適化された画像はウェブサイトの可視性にプラスの影響を与えます。
- ユーザー体験の向上: 待たされるのが好きな人はいません。最適化された画像はスムーズな閲覧体験を提供し、訪問者がフラストレーションを感じてサイトを離れる可能性を減らします。画像の読み込みが速いほど、ユーザーはサイトに留まり、コンテンツとやり取りし、顧客や購読者に変わる可能性が高くなります。
パート 3. Web 画像 最適化のための5つのベストヒント
ウェブサイトの画像 最適 化は一見複雑に感じるかもしれませんが、適切なツールと戦略を使えば非常に簡単です。以下に、ウェブ画像を完全に最適化するための5つのベストヒントを紹介します。
ヒント 1. 適切なカラースペースで画像を保存する
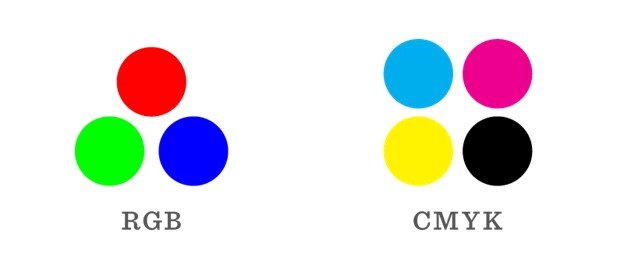
画像に適したカラースペースを選択することは、画像の品質やファイルサイズにおいて非常に重要な役割を果たします。RGB(赤、緑、青)はデジタルディスプレイに最適で、CMYK(シアン、マゼンタ、黄、黒)は通常印刷に使用されます。適切なカラースペースで画像を保存することで、画面上で正確に表示されると同時に、ファイルサイズが不必要に大きくなるのを防ぐことができます。

ウェブ画像にはRGBカラースペースを使用することで、読み込み速度が向上し、色がより正確に表現されます。この小さな工夫が、画像の品質とパフォーマンス向上に大きな違いをもたらします。
ヒント 2. 画像サイズを圧縮する
ウェブで使用する画像のファイルサイズは、2MB(2048KB)以下に抑えることをお勧めします。これにより、ページの読み込みが速くなり、画像の鮮明さも維持されます。ファイルサイズや圧縮設定などが画像品質に影響を与えますが、70〜80%の圧縮を適用することで、小さいファイルサイズと良好な視覚品質のバランスを通常得ることができます。
HitPaw Univd(HitPaw Video Converter)は、画像の圧縮やサイズ変更を可能にするだけでなく、画像変換にも対応した強力なソフトウェアです。画像の品質を損なうことなくファイルサイズを減らし、ウェブサイトの読み込み速度を向上させることができます。
画像 最適化のステップバイステップガイド
HitPaw Univdは、web 画像 最適化を簡単かつ効率的に行い、最適な品質を保ちながら画像を圧縮する方法を提供します。以下は、画像圧縮機能の使用方法に関する手順ガイドです。
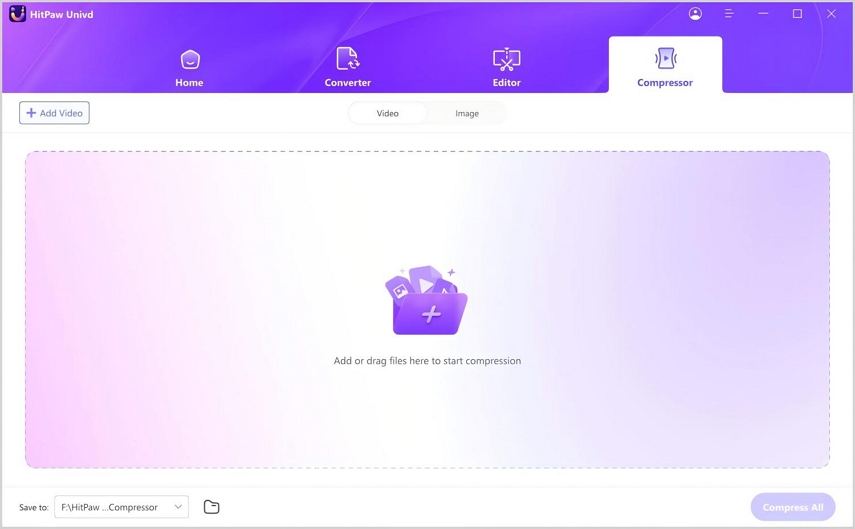
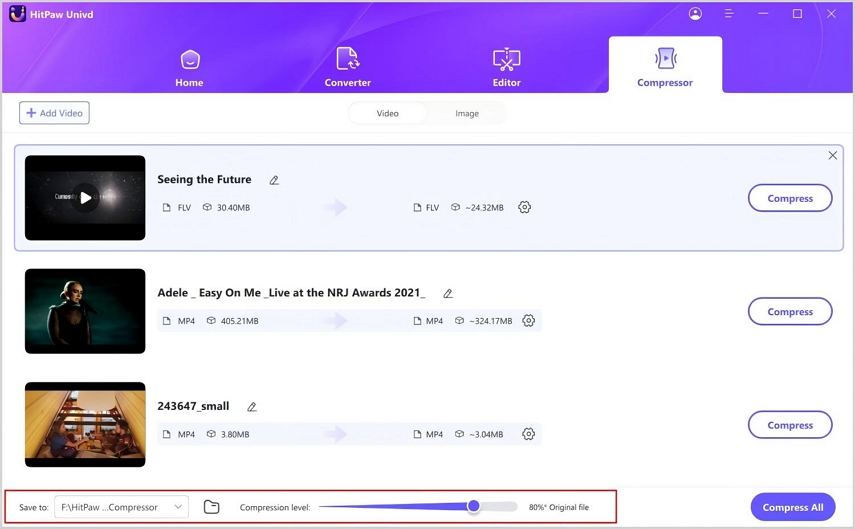
ステップ 1: HitPaw Univdをインストールして起動する
まず、HitPaw Univdをコンピュータにダウンロードしてインストールします。インストールが完了したら、ソフトウェアを起動し、ツールボックスセクションから「動画/画像圧縮」機能を選択します。

ステップ 2: 画像を追加する
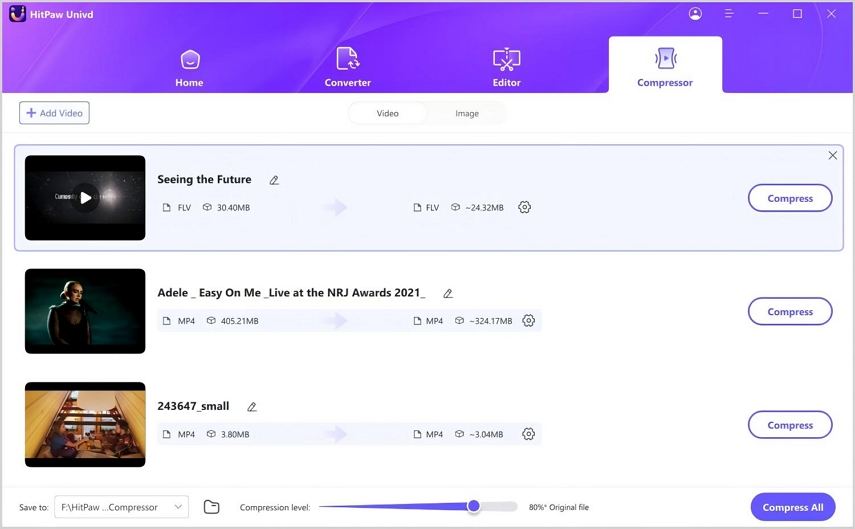
次に、「画像を追加」ボタンをクリックして圧縮したい画像をアップロードします。必要に応じて、複数の画像を一度に選択できます。ファイルの横にあるペンアイコンをクリックすると、画像名を変更することも可能です。

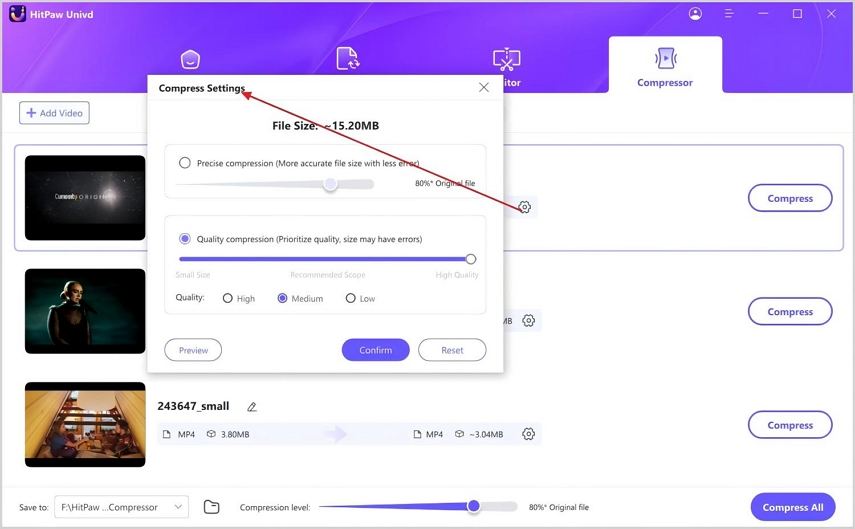
ステップ 3: 圧縮設定を選択する
画像ファイルの横にあるギアアイコンをクリックして圧縮設定を開きます。ここから、画像の適切な圧縮レベルと品質を選択できます。リスト内のすべての画像に同じ設定を適用する場合は、「リストにすべて適用」オプションを選択してください。この設定により、追加したすべての画像に選択した圧縮レベルが適用されます。

選択が完了したら、「確認」ボタンをクリックして設定を保存します。画面の左下にあるオプションを使用して圧縮レベルを調整できます。通常、品質とファイルサイズのバランスを取るために中程度の圧縮レベルが推奨されます。ファイルリストには、圧縮前後の画像の予想サイズも表示されます。

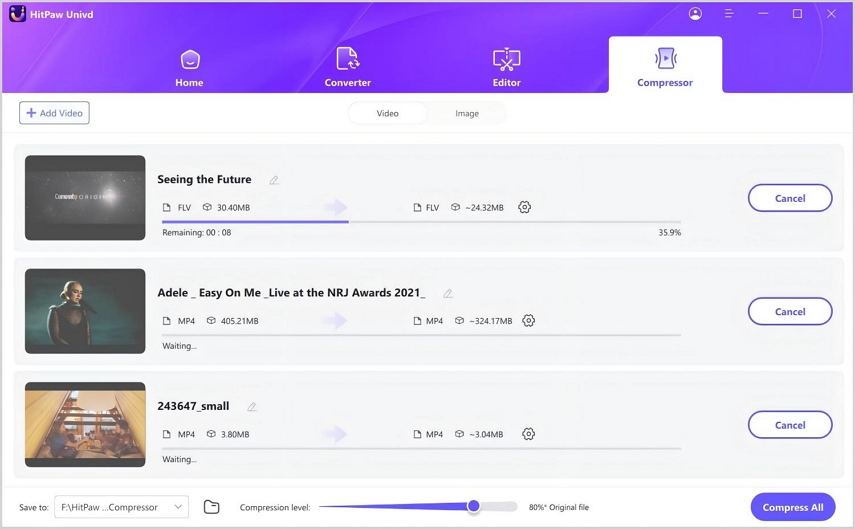
ステップ 4: 圧縮を開始する
最後に、「圧縮」ボタンをクリックして画像の圧縮を開始します。処理が完了すると、出力フォルダから簡単に圧縮された画像にアクセスできます。

ヒント 3. 適切なファイル形式を選択する
適切なファイル形式を選択することは、品質とファイルサイズのバランスを取る上で重要です。以下は、最も一般的なファイル形式と、それらがウェブサイトのパフォーマンスに与える影響の概要です。

1. JPG (JPEG)
JPEGは、色の多い写真や画像に最も広く使用される形式の1つです。高品質なビジュアルと小さなファイルサイズのバランスが取れており、透明性を必要としない画像に最適です。

利点
- 最小限の品質損失で高品質な圧縮が可能。
- 大きな画像でも小さなファイルサイズに対応。
- すべてのブラウザで広くサポート。
欠点
- 非可逆圧縮(圧縮中に若干の品質損失が発生)。
- 透明性を必要とする画像には不向き。
2. PNG
PNGは、透明性を必要とする画像やロゴ、イラストなど、より高いディテールを求められる画像に最適な形式です。JPEGと比べるとファイルサイズは大きくなる場合がありますが、品質は非常に優れています。

利点
- データ損失なしで高品質な画像を提供。
- 透明性をサポートし、ロゴやオーバーレイ、ウェブ要素に最適。
- テキストやシャープなエッジがある画像に適しており、鮮明さを維持。
欠点
- JPEGと比べてファイルサイズが大きく、ロード時間に影響を与える可能性がある。
- 多くの色を使用する写真や画像には適していない。
3. GIF
GIFは、色数が限られた画像やアニメーション、シンプルなグラフィックに広く使用される形式です。透明性をサポートしますが、256色に制限されているため、複雑な画像には適していません。
利点
- アニメーションをサポートし、シンプルなループ動画やエフェクトに最適。
- ボタンやアイコンなどのシンプルなグラフィックやイラストに適している。
- 基本的な画像の場合、小さなファイルサイズでウェブサイトの読み込み速度を向上。
欠点
- 256色に制限されており、高品質な画像や詳細な写真には不向き。
- グラデーションや微妙なテクスチャなど、多色を必要とする複雑な画像には不向き。
4. SVG
SVG(Scalable Vector Graphics)は、ウェブ利用に最適なベクター形式です。ラスタ画像(JPEG、PNG)とは異なり、SVGは線、形状、テキストで構成されており、品質を損なうことなく無限に拡大可能です。ロゴ、アイコン、シンプルなイラストに最適です。

利点
- 品質を損なわずに拡大可能で、レスポンシブウェブデザインに最適。
- シンプルなグラフィックやイラストの場合、小さなファイルサイズ。
- コードで直接編集可能で、変更が簡単。
欠点
- 写真や複雑なディテールを持つ画像には不向き。
- 他の形式と比べて作成および最適化に高度な技術が必要。
Tip 4. 高解像度画面に対応するための複数の画像サイズの最適化
モバイルデバイスがデジタルコンテンツの主要なアクセス手段となった現在、これらのデバイスは従来のデスクトップディスプレイと比較してはるかに高い解像度を備えています。これらの高密度画面、いわゆるHiDPIやRetina、高ピクセル密度(200PPI以上)は、より鮮明で詳細なビジュアルを提供します。

これに対して、デスクトップディスプレイの解像度は通常72PPIです。72PPIの画像をモバイルデバイスで表示すると、必要なピクセル密度が不足しているため、デスクトップで見るよりもシャープさが欠けて見えることがあります。
画像がモバイルデバイスとデスクトップデバイスの両方で鮮明に表示されるようにするには、Adobe PhotoshopやIllustratorなどのグラフィックデザインソフトを使用して次の方法を試すことができます:
- 1. @2xまたは@3x解像度でエクスポート:この方法では、元のサイズの2倍または3倍の画像バージョンを生成します(つまり200%または300%の解像度)。モバイルデバイスでは、ブラウザが自動的に高解像度バージョンを表示し、レイアウトを乱すことなく画像を鮮明に保ちます。
- 2. ピクセル解像度を高めてエクスポート:もう1つの方法は、解像度を96PPIや150PPIなどに上げることです。これにより、高解像度画面での画像の鮮明さが向上しますが、追加されるピクセルの分だけファイルサイズが大きくなります。
Tip 5. 小さい画像の寸法を115%拡大して鮮明さを向上
小さい画像は、高解像度画面でピクセル化やぼやけが目立つ場合があります。小さい画像を拡大した際にぼやけたり不鮮明になった経験がある方は、画像の鮮明さがどれだけ重要かお分かりでしょう。画像の寸法を約115%拡大することで、鮮明さを向上させることが可能です。
この方法は、製品画像や詳細なグラフィックなど、高品質を保つ必要がある画像に効果的です。画像を少し拡大することで、表示ピクセル数が増え、特に大画面や高精細フォーマットで表示した際に画像の鮮明さを高めることができます。
まとめ
これら5つのヒントに従うことで、ウェブサイトの画像をパフォーマンス、品質、速度の面で最適化できます。ウェブ画像最適化のための画像圧縮、適切なファイル形式の選択、そしてHitPaw Univdのような効率的なツールの活用は、ウェブサイトの最良のパフォーマンスを実現するための重要なステップです。







 HitPaw VoicePea
HitPaw VoicePea  HitPaw Video Enhancer
HitPaw Video Enhancer HitPaw FotorPea
HitPaw FotorPea

この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。