Figmaスライドに動画を埋め込む方法について
Figmaスライドに動画を埋め込むことで、スライドに命を吹き込み、ダイナミックでインタラクティブな要素を加えることができます。この機能は、チュートリアル、製品デモ、またはクリエイティブなコンセプトをデザイン内で示すのに最適です。本ガイドでは、Figmaスライドに動画をスムーズに追加し、静的なデザインを動的なビジュアル体験に変える方法を、簡単なステップバイステップで解説します。
パート 1. Figmaに動画を埋め込む方法

Figmaは多機能なデザインツールですが、動画を直接埋め込む機能は備えていません。ただし、プロジェクトに応じていくつかの代替手段があります。以下では、Figmaデザインに動画をシームレスに追加する4つの簡単な方法を紹介します。
1. オプション1: 外部動画リンクを使用
Figmaに動画を追加する最も簡単な方法は、外部動画リンクを埋め込むことです。この方法では、動画がブラウザで再生され、視聴者はリンクをクリックして動画を開けます。
手順- ステップ 1.プレースホルダーフレームを挿入し、スライドで動画サムネイルを表示したい領域を選択します。長方形ツール(R)を使用してプレースホルダーを作成するか、YouTubeサムネイルなどの画像を追加します。
- ステップ 2.(オプション)再生アイコンを追加し、プレースホルダーに再生ボタンまたはアイコンを配置して、クリック可能であることを示します。Feather IconsやIconifyなどのプラットフォームで無料の再生アイコンを入手できます。
- ステップ 3.動画リンクを貼り付け、プレースホルダーまたは再生ボタンをクリックします。プロパティパネルに動画URL(例: YouTube、Vimeo)を貼り付け、「リンク」オプションを選択します。
- ステップ 4.Figmaで「プレゼン」をクリックしてリンクをプレビューし、テストします。クリックすると新しいブラウザタブで動画が開きます。
2. オプション2: 動画プラグインを使用
Figmaには、動画を埋め込むためのプラグインが多数あります。これらのプラグインは、プロトタイピング中に動画の再生をシミュレートするのに役立ち、よりインタラクティブなプレゼンテーションを実現します。たとえば、AnimaのようなFigmaプラグインを選択できます。このプラグインでは、動画、ライブアニメーション、インタラクティブなコンポーネントをFigmaデザインに埋め込むことができます。
Animaプラグインの手順- ステップ 1.プラグインをインストールするには、Figmaのプラグインディレクトリに移動し、「Anima」を検索します。
- ステップ 2.スライドを準備します。スライドで動画を埋め込みたい場所を選択し、フレームまたはセクションを選びます。
- ステップ 3.動画を埋め込むには、キャンバス上でマウスをホバーし、右クリックして「プラグイン > Anima」を選択します。動画ファイルまたは動画URLをアップロードし、必要に応じてサイズや位置を調整します。
- ステップ 4.「プレビュー」をクリックして、プロトタイプモードで動画の再生を確認します。
「インストール」をクリックすると、プラグインに追加されます。
3. オプション3: 動画をGIFに変換
完全なコントロールが不要で、Figma内で即座に再生される動画が欲しい場合、動画をGIFに変換するのも簡単な方法です。アニメーションGIFはループ再生が可能で、短いクリップや視覚効果に適しています。
手順- ステップ 1.動画をGIFに変換します。EZGIF、Giphy、Adobe Photoshopなどのツールを使用して動画をGIF形式に変換できます。パフォーマンスがスムーズになるようにファイルサイズを最適化してください。
- ステップp 2.GIFをFigmaにインポートします。GIFファイルをFigmaキャンバスにドラッグアンドドロップし、スライドデザインに配置します。
- ステップ 3.GIFのサイズと位置を調整して、スライドレイアウトに完璧にフィットさせます。
- ステップ 4.プロトタイプモードでアニメーションをプレビューし、GIFが自動的に再生されることを確認します。
4. オプション4: サードパーティツールを使用したプロトタイピング
動画コントロールなどの高度な機能を必要とする場合、サードパーティのプロトタイピングツールを使用できます。Figmaはこれらと統合して、より強力な動画埋め込みが可能になります。たとえば、Protopie、InVision、Adobe XDなどのツールが利用可能です。
手順- ステップ 1.Figmaデザインをエクスポートし、画像ファイルまたはプロトタイプリンクを生成します。
- ステップ 2.エクスポートしたスライドをサードパーティツールにアップロードします(背景画像や個別フレームとして)。
- ステップ 3.動画を埋め込みます。サードパーティツールの動画埋め込み機能を使用してスライドに動画を追加し、サイズ、配置、再生方法を調整します。
- ステップ 4.プロトタイプが正常に動作することを確認し、リンクを共有してプレゼンテーションをスムーズに進めます。
パート 2. プロのヒント: 無料で使えるベスト動画解像度向上ツール
Figmaや他のデザインツールで動画を埋め込む際には、最高品質の動画を用意することが重要です。解像度の向上は必要不可欠で、低品質の動画は視聴者体験を損なう可能性があります。HitPaw VikPea(旧称HitPaw Video Enhancer)は、信頼性の高い無料の動画解像度向上ツールで、この目的に最適です。この使いやすいツールを使えば、動画を最高の品質に仕上げ、簡単に管理できます。
HitPaw VikPeaは、デモ用動画の改善やスライドへのビジュアル埋め込みに関わらず、動画の向上を手間なく行うための高度な機能を提供します。主な特徴を以下に示します。
HitPaw VikPeaの主な特徴
- HitPaw VikPeaは解像度を自動的に向上させ、ノイズを除去し、最大限の鮮明さを実現します。
- MP4、MOV、AVIなどの多くのファイル形式で、画質を落とさずに動画を改善します。
- 特定のプロジェクト要件に合わせて、明るさ、コントラスト、解像度を調整可能です。
- 複数の動画を一括処理して時間を節約できます。
- 高解像度の動画は簡単にエクスポートでき、デザインやプレゼンテーションにすぐに追加できます。
動画を向上させる手順
ステップ 1.公式サイトからHitPaw VikPeaをダウンロードしてインストールし、起動してコンテンツの向上を開始します。
ステップ 2.HitPaw VikPeaは使いやすいプログラムで、PCから複数の動画を一度にインポートして向上させることができます。

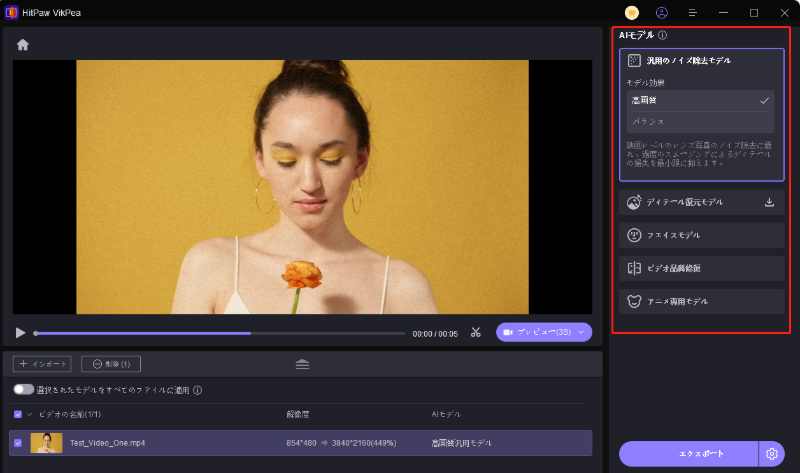
ステップ 3.動画をインポートした後、アニメモデルや解像度を選択し、設定をカスタマイズしてアニメの品質を向上させます。

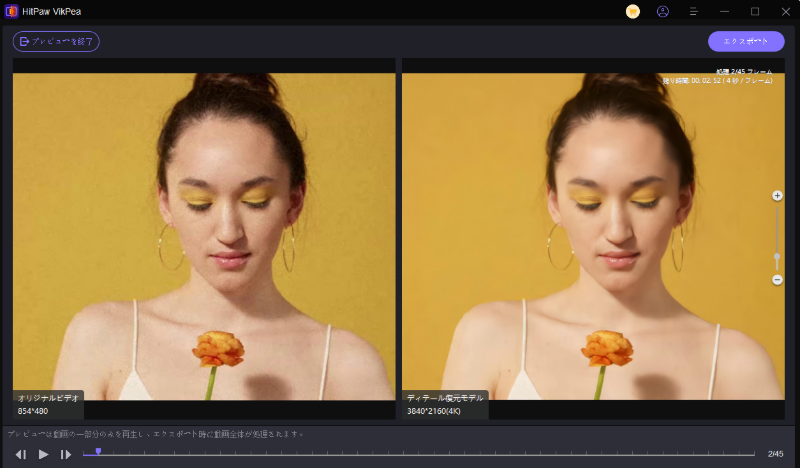
ステップ 4.AI向上技術を使用して改善する前にプレビューを確認してください。結果を確認して必要な変更を加えた後、「エクスポート」をクリックして動画を保存します。

HitPaw VikPeaについてさらに詳しく知る
結論
Figmaスライドに動画を追加することで、デザインが生き生きとしたものになります。外部リンク、プラグイン、GIF、またはサードパーティツールを活用することで、あらゆるニーズに応じた方法が選べます。また、無料で効果的な動画解像度向上ツールであるHitPaw VikPeaをダウンロードすれば、動画の品質をさらに向上させることが可能です。AI駆動の機能と簡単な操作性により、動画を鮮明かつプロフェッショナルに仕上げ、視聴者に強い印象を残すことができます。









 HitPaw Edimakor
HitPaw Edimakor HitPaw Video Enhancer
HitPaw Video Enhancer


この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。